Återkoppling med Markeringar
För att göra det enkelt för dig att återkoppla och meddela oss vilka ändringar du vill ha på din hemsida, kan du använda markeringar i skärmdumpar. Denna metod hjälper oss att exakt förstå var och vilka ändringar som behövs. Följ dessa steg för att effektivt kommunicera dina ändringar:
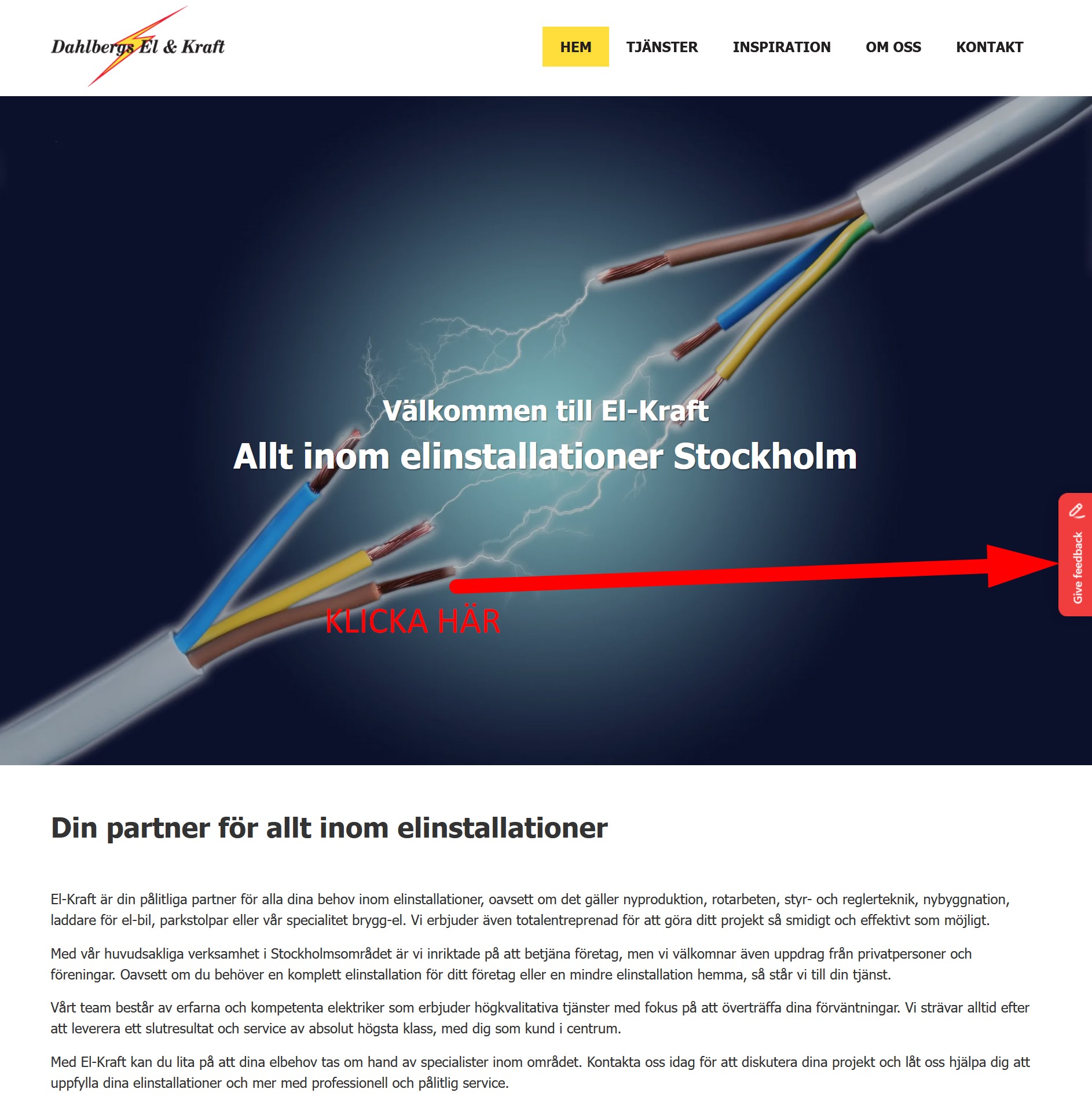
- Klicka på den röda rutan “Give Feedback”: Börja med att klicka på feedback-knappen till höger på skärmen.
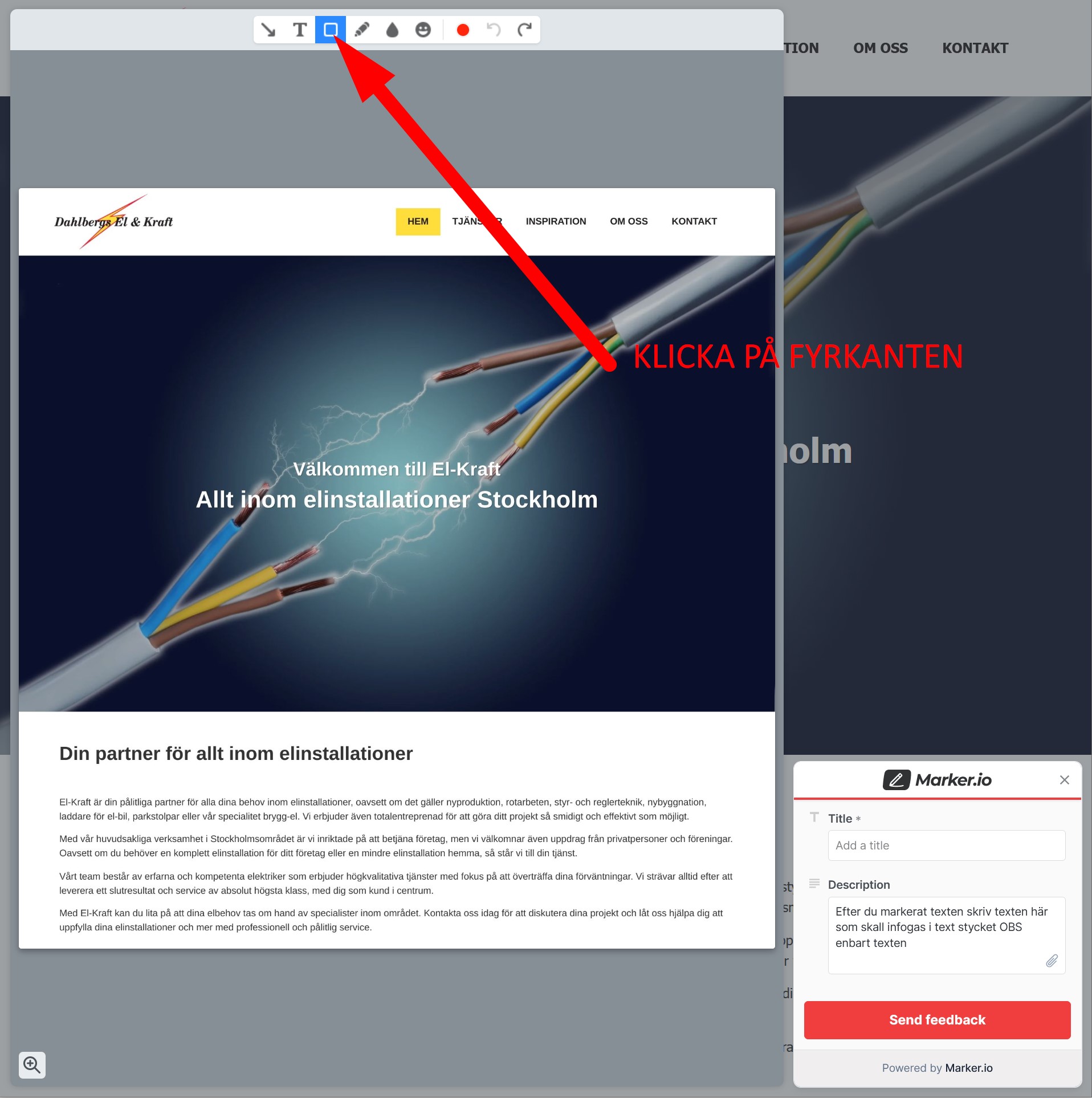
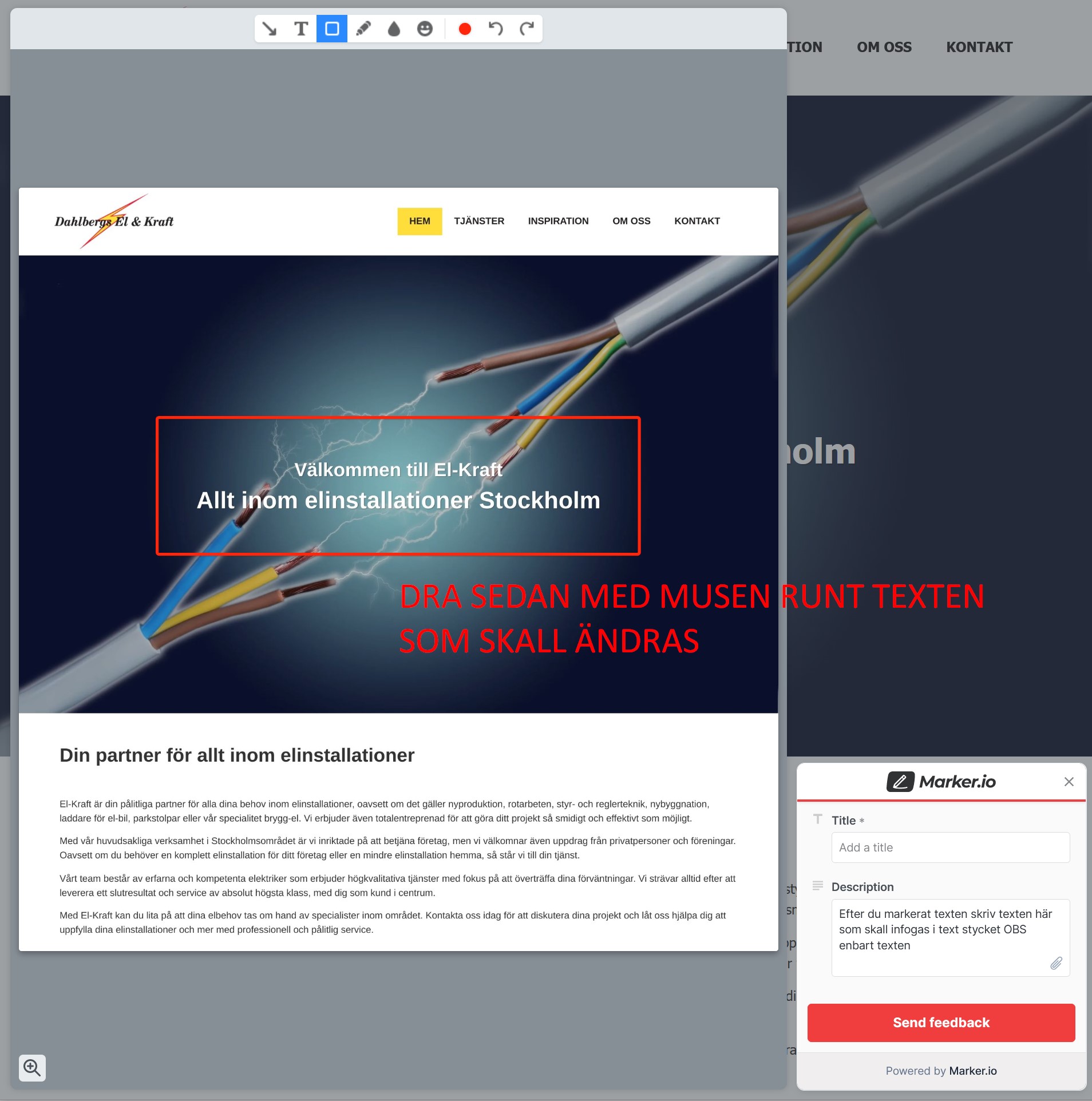
- Gör en markering i skärmdumpen: Klicka på fyrkanten för att markera det område på skärmen som du vill ändra.
- Dra musen runt texten eller bilden som ska ändras: Använd musen för att markera exakt vad som behöver ändras.
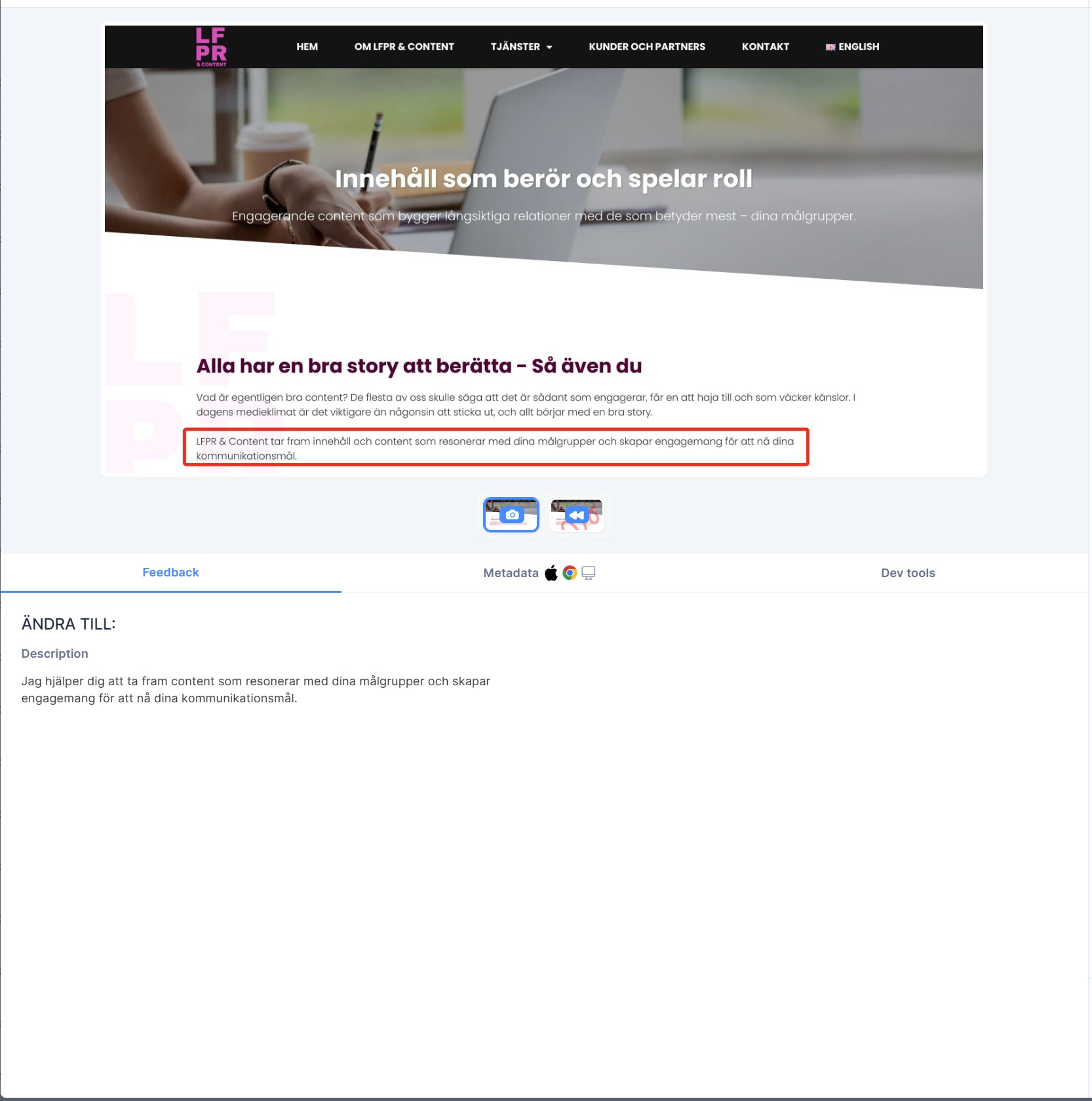
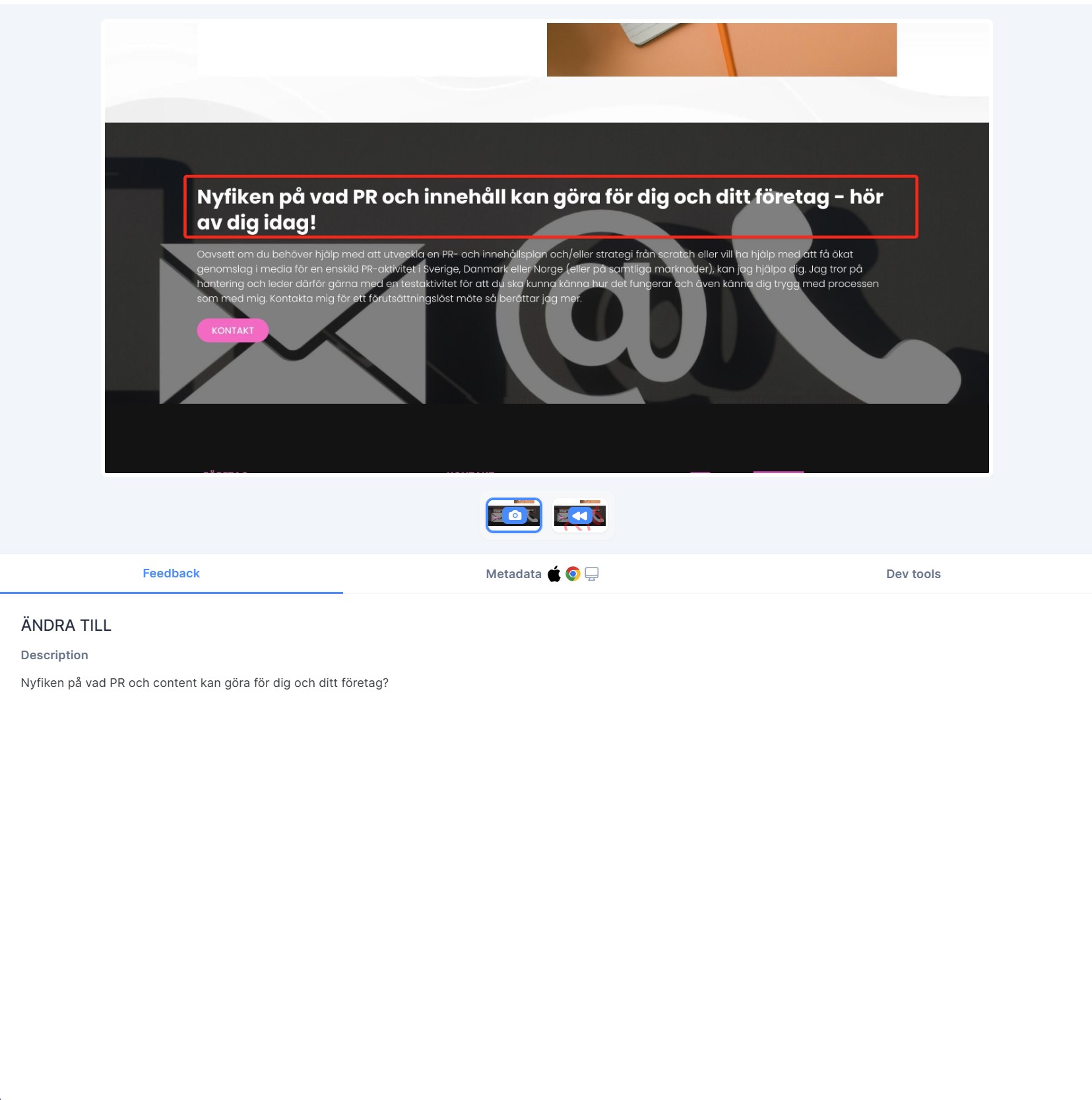
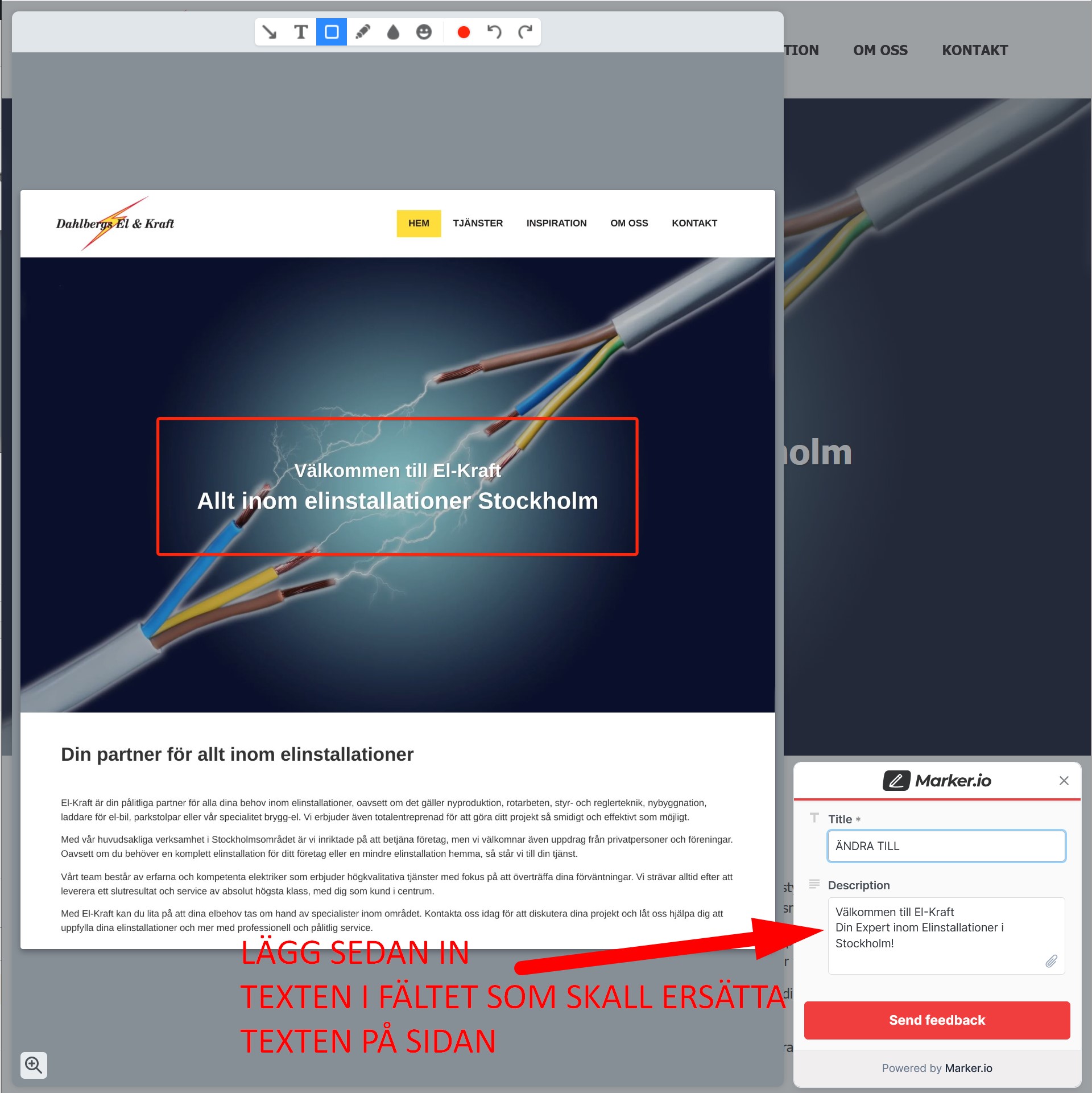
- Skriv en detaljerad beskrivning: Ange hela textstycket i fältet “Description” och inkludera vad som ska ändras genom att skriva “Ändra till” i fältet “Title”.
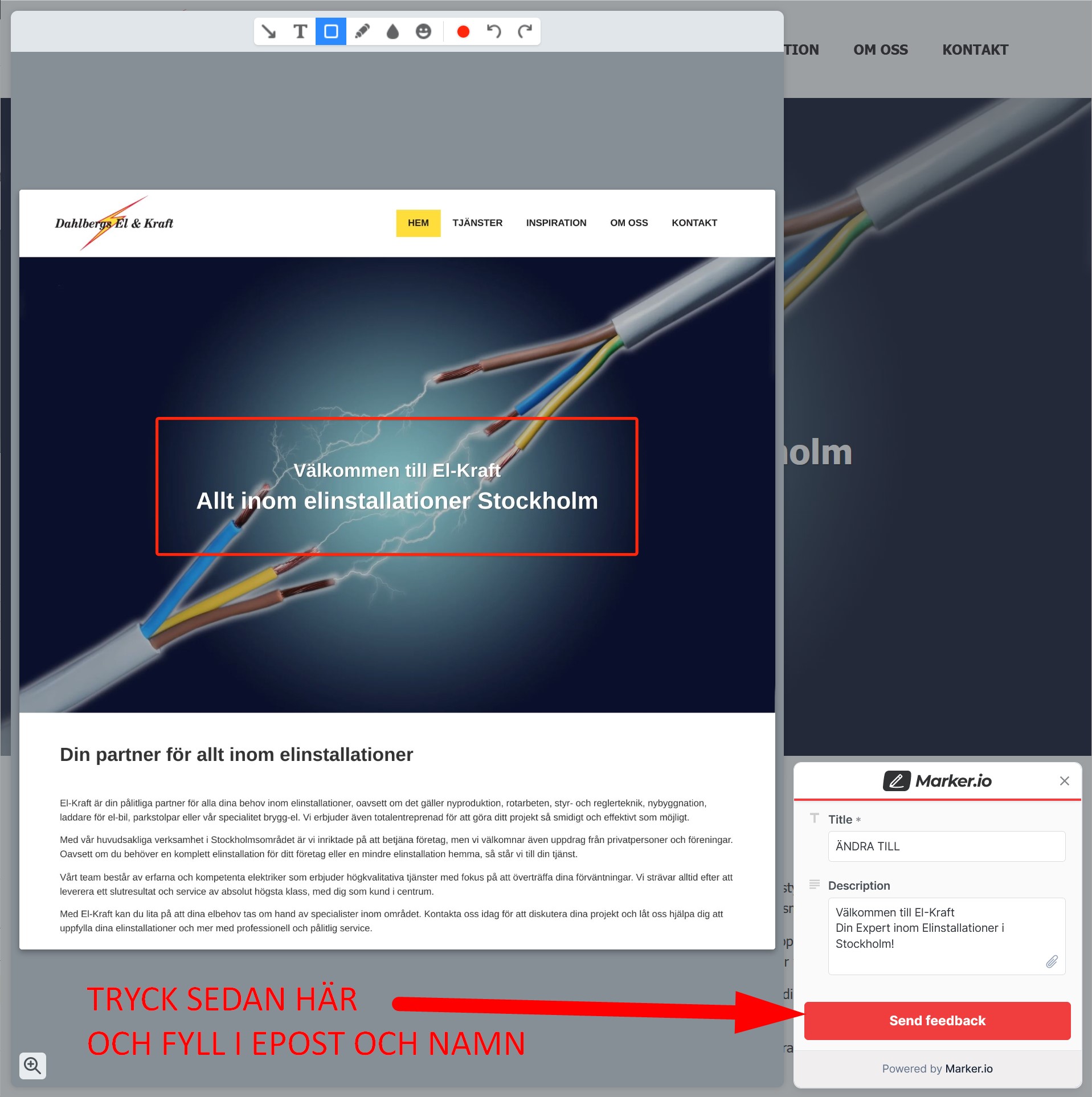
- Skicka din feedback: Klicka på “Send feedback” och fyll i ditt namn och din e-postadress.
Viktiga Tips:
- Ange hela textstycket: Även om bara en liten del av texten ska ändras, skriv hela stycket för att undvika missförstånd.
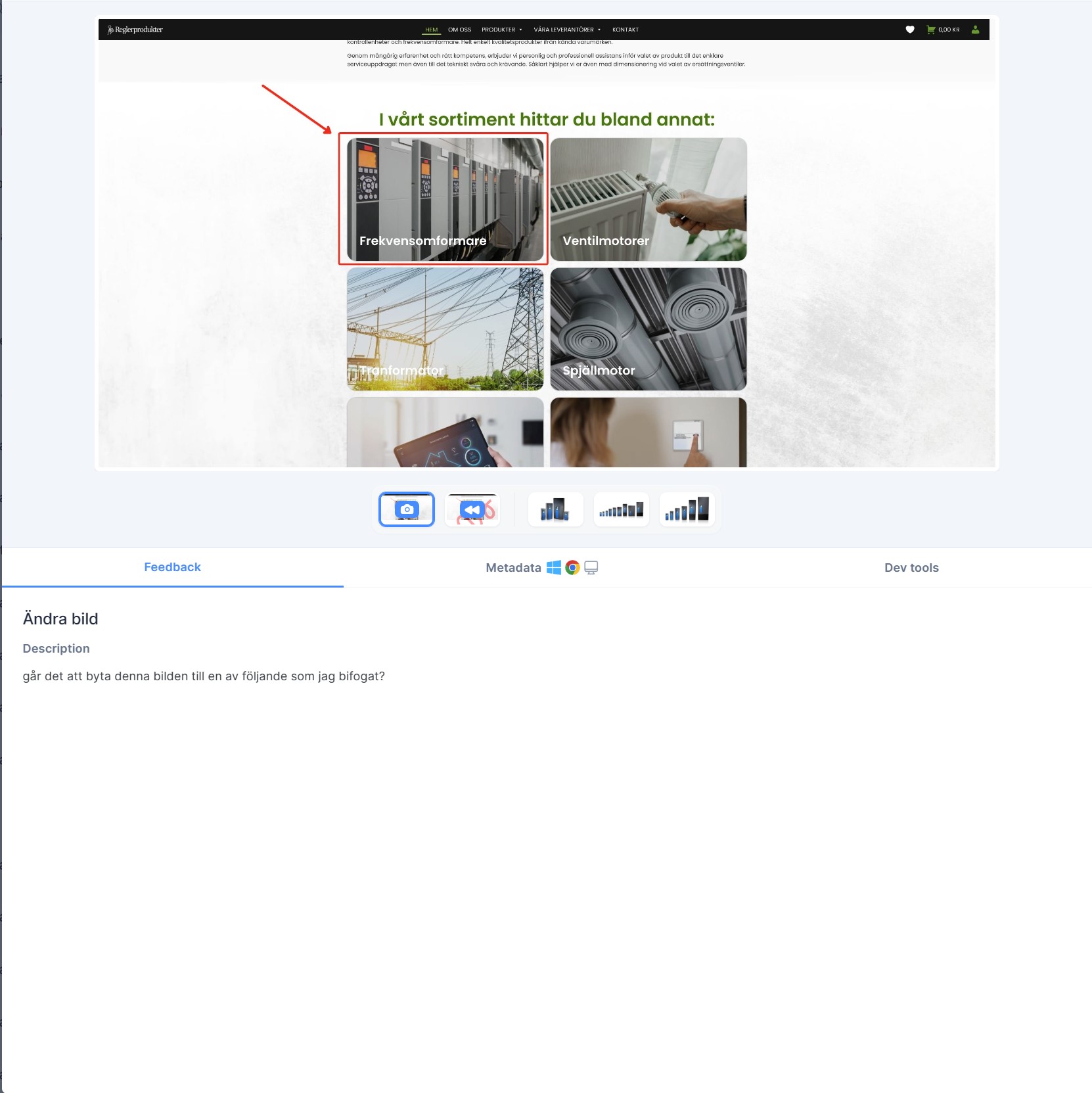
- Bifoga nya bilder: Om du vill byta en bild, markera bilden i skärmdumpen och bifoga den nya bilden i beskrivningen.
- Korrekt namngivning: För att säkerställa att vi förstår dina ändringar korrekt, var noga med att tydligt markera och beskriva det som ska ändras.
Genom att använda dessa steg kan vi effektivt och noggrant genomföra de ändringar du vill ha på din hemsida. Användningen av visuella verktyg och tydliga beskrivningar hjälper till att undvika missförstånd och säkerställer att resultatet blir som du önskar (Marker.io) (Marker.io) (Marker.io).
Så här återkopplar du till oss enkelt vad du vill vi skall ändra på sidan.
Exempel på hur du återkopplar om du vill att vi skall ändra texter på sidan:
STEG 1

STEG 2

STEG 3

STEG 4

STEG 5

Om man tex vill byta en text eller att vi skriver rätt i texten markerar ni hela text stycket och infogar den rätta texten i Description ändå om det enbart saknas en punkt i textstycket.
Sedan kopierar vi in texten på hemsidan under text stycket som ni har markerat.
Om man tex vill byta en bild så markerar man bara bilden i skärmdumpen och sedan bifogar den nya bilden i Description.