Hemsidans typsnitt har personlighet
Välj rätt typsnitt till din hemsida
Val av typsnitt spelar en viktig roll för att forma det uttryck och den känsla du vill att dina besökare ska få när de är inne på din hemsida. Typsnitt har personlighet och beroende på vilken känsla och uttryck du vill skapa så kan valet av typsnitt höja din trafik till sidan eller sänka den om typsnittet inte fungerar ihop med varumärkesspråket och webbdesignen. Detta är en av grunderna i att få till en riktigt snygg webbdesign och ett stort kunnande hos en webbdesigner.
Så vilken typ av känsla/känslor vill du att dina besökare ska få:
- Avkopplande
- Behagligt
- Traditionellt
- Formellt
- Förtroendefullt
- Nyskapande
- Kreativt
- Intressant
- Nydanande
- Neutralt
- Användarvänligt
- Gammaldags
- Välkomnande
- Modernt
- Kraftfullt
- Enkelhet
- Elegans
- Klassiskt
- Lyxigt
- Optimistiskt
Begränsa val av olika typsnitt
Viktigt när man ska göra ett val av teckensnitt är att begränsa sig till högst 2 eller 3 teckensnitt, optimalt är 2 teckensnitt. Detta ger din webbplats ett konsekvent utseende och helhetsuttryck, som stärker den identitet du vill att hemsidan ska utstråla. Det ökar också läsbarheten och användarvänligheten för besökaren. En annan viktig sak till att försöka hålla sig till 2 typsnitt är att Google känner av om det är för många typsnitt och det kan göra så att trafiken till din sida minskar.
Begränsa val av typsnittets uttryck/vikt
Ett typsnitt finns i olika vikter alltså olika uttryck exempelvis tjockare, smalare, kursivt med mera. Det man också behöver tänka på, är att även ta hänsyn till att inte ha för många olika uttryck, vikter av ett typsnitt på hemsidan, färre vikter av typsnittet på hemsidan ger en snabbare laddning av hemsidan.
Välj typsnitt som passar ihop
Alla typsnitt passar inte ihop, det finns typsnitt som absolut inte passar med varandra och kommer att sänka känslan och uttrycket på din webbplats. Det finns också typsnitt som är som gjorda för varandra och kommer att öka uttrycket och känslan du vill förmedla med din sida. Detta är ett professionellt kunnande hos en webbdesigner och inte lätt att veta för dig som lekman.
Välj typsnitt med hög läsbarhet
En annan viktig sak att ta hänsyn till är läsbarheten hos ett typsnitt. Det är mycket viktigt att hemsidan upplevs ha en hög läsbarhet och att den är användarvänlig i sin utformning. Konventionella bokstavsformer är att föredra framför unika former och konstnärliga typsnitt framför allt i brödtext. I rubriker kan man beroende på verksamhet välja ett typsnitt som man vill ska ge mer identitet till webbplatsen.

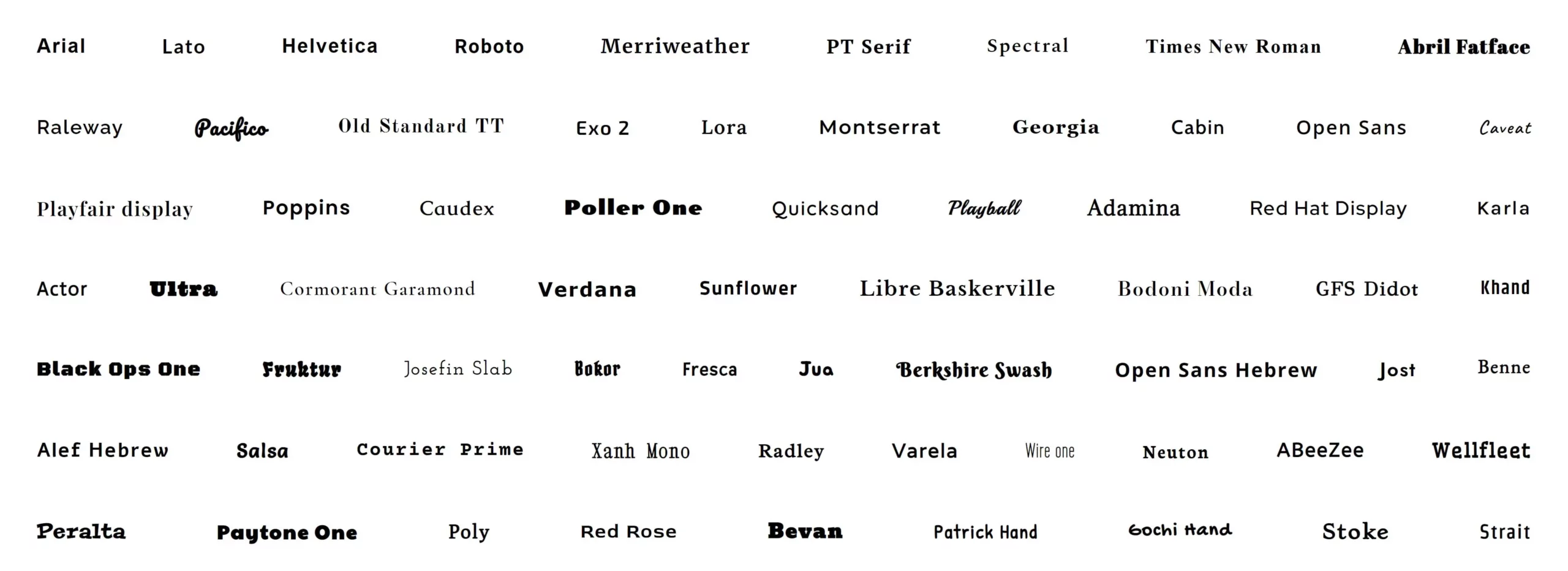
Några vanliga typsnitt för hemsidor
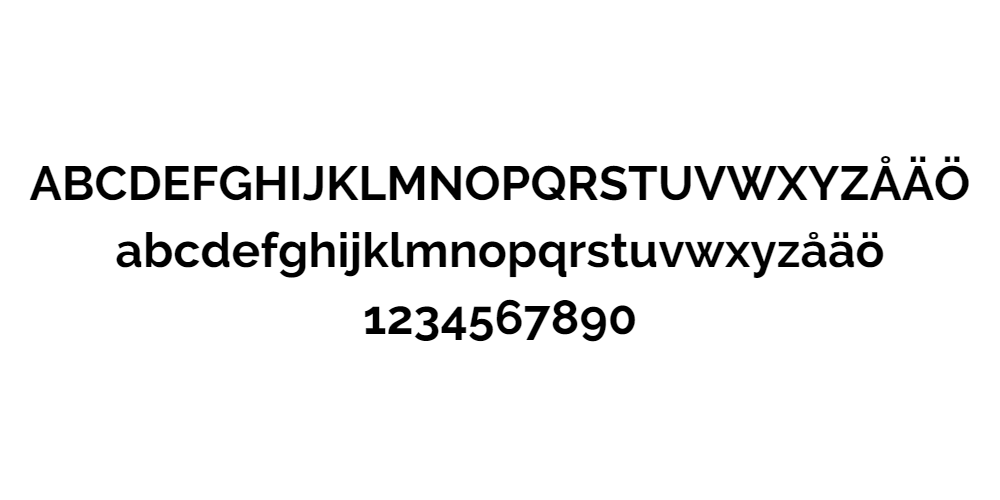
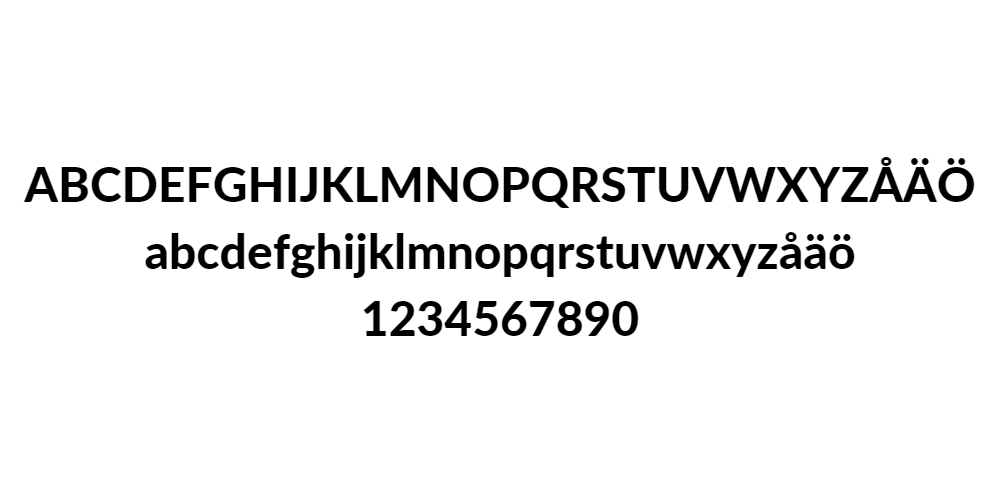
Open Sans
Open Sans är ett typsnitt som är vanligt på webben och på olika hemsidor. Det är ett användarvänligt typsnitt som är mycket lätt att läsa och är ett neutralt typsnitt som i sin utformning passar alldeles utmärkt till både brödtext och rubriker. Detta typsnitt passar också bra ihop med de flesta andra typsnitt. Är också ett typsnitt som fungerar på hemsidor till de flesta verksamheter.

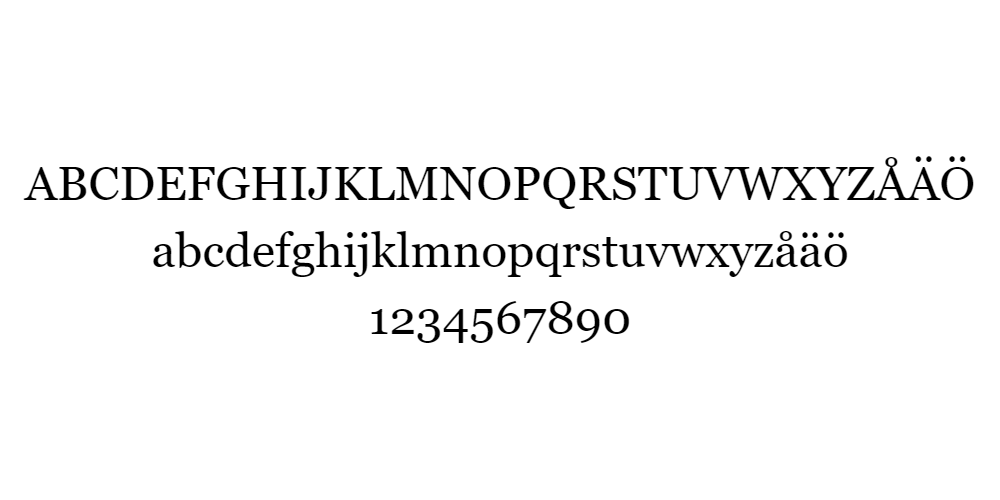
Playfair Display
Playfair Display är ett teckensnitt som utstrålar en sorts traditionell och gammaldags stil i kombination med en modern känsla. Detta typsnitt passar bäst i rubriker på grund av en ganska dominant framtoning. När Playfair Display används i rubriker kan man med fördel överväga att använda Open Sans, Roboto, eller Lato i brödtexten.

Georgia
Georgia är ett typsnitt som upplevs som avslappnande i kombination med karaktär och charm. Typsnittet har en hög läsbarhet och skapades från början som ett typsnitt som skulle ge ett elegant och läsligt uttryck även på små eller på lågupplösta skärmar. Typsnittet fungerar lika bra för rubriker som brödtext.

Raleway
Raleway är ett tunt och elegant typsnitt som ger ett modernt uttryck. Detta typsnitt passar bra för rubriker och underrubriker men även för brödtext. Detta typsnitt kan med fördel användas på hemsidor som vill skapa en nydanande, nyskapande och kreativ känsla så som exempelvis konsultsidor.

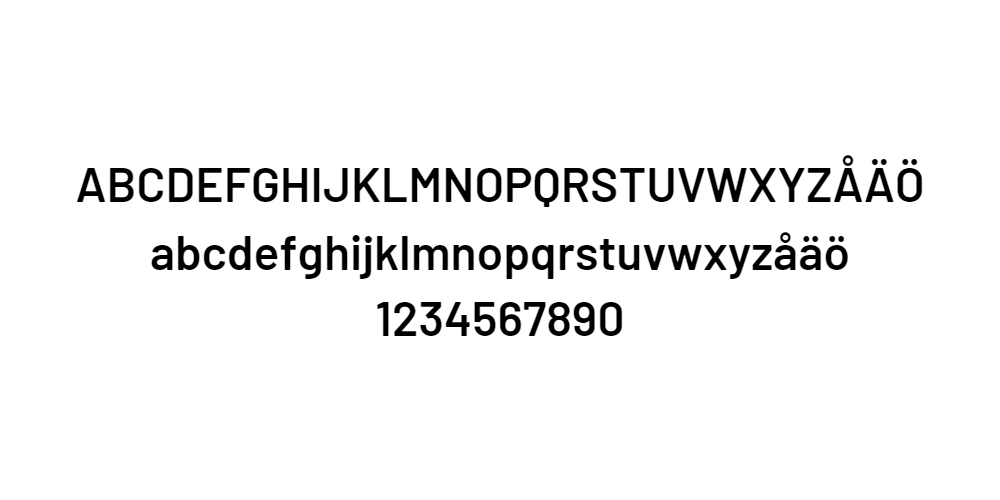
Barlow
Typsnittet Barlow har ett lätt rundat lite fyrkantigt utseende med låg kontrast. Balow är ett mångsidigt typsnitt som passar för flera olika verksamheter på olika webbplatser. Detta typsnitt fungerar också bra att använda på sidor där man vill ha en mer sofistikerad framtoning.

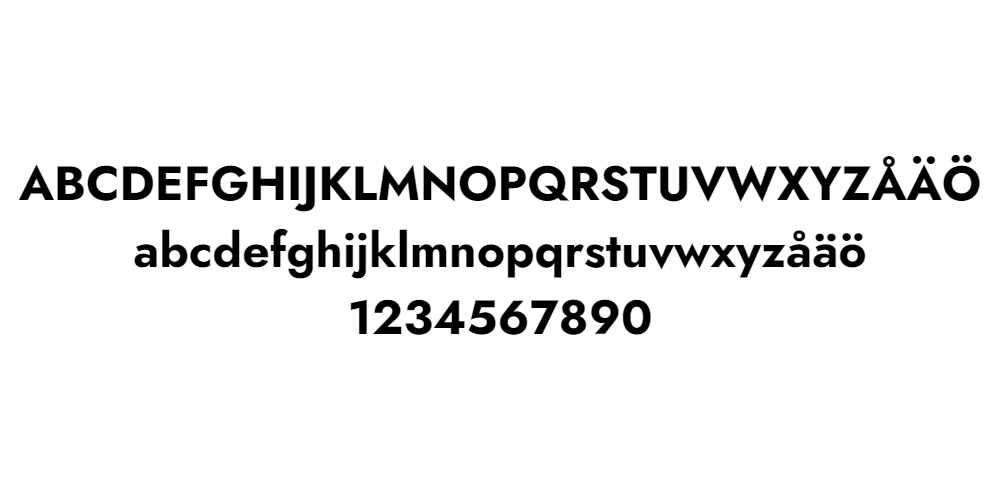
Jost
Jost är ett modernt och uttrycksfullt teckensnitt som passar i en mängd olika sammanhang. Det är ett typsnitt som är bländande i sin vackra enkelhet samtidigt som det ger ett välkomnande och ändamålsenligt uttryck. Används därför på hemsidor som vill skapa denna känsla till exempel skönhetssidor och behandlingssidor.

Lato
Lato är ett typsnitt som är mycket användbart och populärt på webben. Det är ett typsnitt som vill ge besökaren en kraftfull men samtidigt välkomnande känsla. Typsnittet har en bra balans mellan sina mjuka kurvor och robusta design.

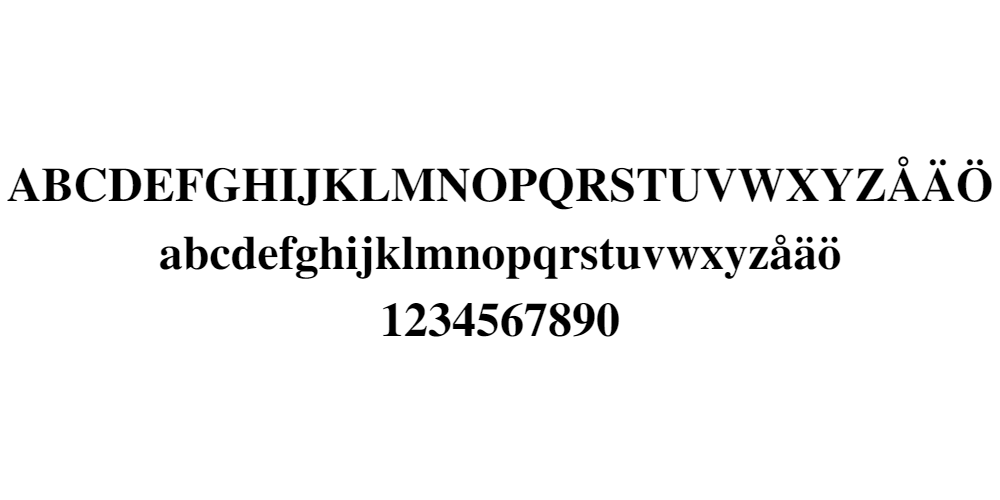
Times New Roman
Times New Roman är ett av de mest använda typsnitten på webben. Det är ett formellt och snyggt typsnitt men också ett av de mest använda och igenkända typsnitten och är mycket populärt. Bra att använda för att förmedla att något känns klassiskt, klokt, formellt eller lyxigt.

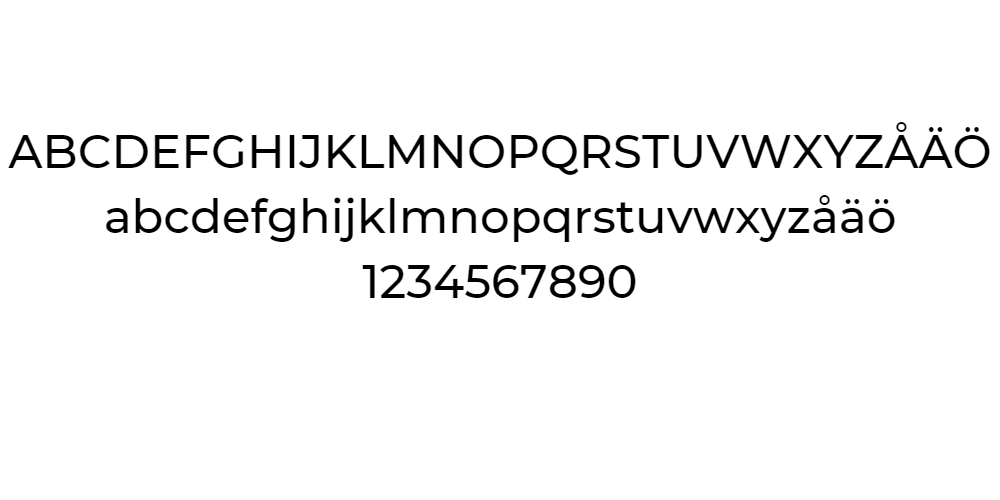
Montserrat
Montserrat är ett typsnitt som från början är inspirerat av skyltar från stadsdelen Montserrat i Buenos Aires i början av 1900-talet. Detta vackra typsnitt med smala tecken är designat speciellt för snabb läsning därför funkar det bra för mindre typ av brödtext i webbdesign. Finns i en mängd olika varianter.

Helvetica
Helvetica är ett av det mest populära typsnitten på webben. Webbplatser som Facebook, Yahoo och eBay använder det. Det är ett typsnitt som i sin enkelhet är lätt att läsa och fungerar lika bra i sidhuvud och brödtext. Finns i en mängd olika varianter.

Roboto
När vår värld blir mer uppkopplad och tekniskt avancerad kommer det att finnas fler och fler webbplatser som skulle dra nytta av typsnitt som Roboto. Även om det här typsnittet har en teknisk, maskinliknande känsla, ger de öppna bokstäverna det också en vänlig välkomnande känsla. Används på webbplatser så som You Tube bland annat.

Lora
Lora är ett modernt typsnitt. Detta typsnitt är lättläst men samtidigt ger den unika lekfulla utformningen en konstnärlig känsla av karaktär. Passar därför bra på hemsidor bra på hemsidor med konst, underhållning och kultur. Men passar även på nyhetssidor.

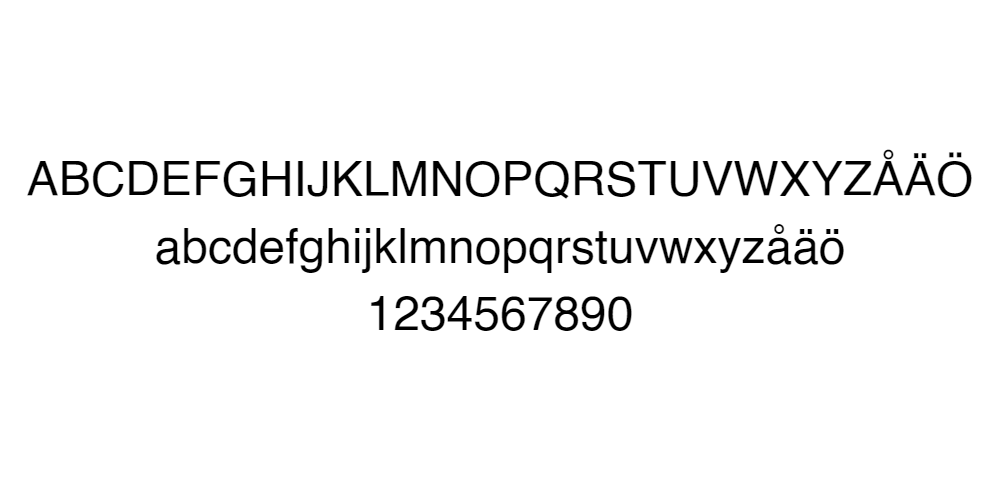
Arial
Arial är det teckensnitt som är det mest vanliga på webben. Google, Facebook och Amazon är bara några av de populära webbplatserna som använder Arial. Arial ger en ren och klar ordbild det vill säga när man tittar på ett ord som är skrivit med arial så uppfattar ögat det som lättläst, rent och snyggt. Det fungerar också väldigt bra ihop med andra typsnitt. Arial är också ett typsnitt som fungerar på hemsidor till de flesta verksamheter.