Elementor Guide hur använder jag sidobyggaren Elementor i Wordpress
Elementor sidobyggare är en Wordpress sidobyggare som används av mer än 5 miljoner användare. Detta verktyg låter dig styra utformningen av de flesta delar av din Wordpress-webbplats, på ett sätt som inte kan uppnås när du bara använder ett Wordpress tema. Naturligtvis kan du styra utseendet genom att installera ett tema på Wordpress men då finns det många begränsningar. Med sidobyggare elementor kan du i princip välja utseendet på alla dina undersidor, blogginlägg, sidhuvud, sidofoten och o.v.v

Varför Elementor Pro?
Theme Builder låter dig anpassa varje del av ditt tema. Med Elementor Pro Theme Builder är du inte längre begränsad till dina temabegränsningar. Du kan visuellt designa ditt sidhuvud, sidfot, arkivsida, enstaka inlägg och alla andra delar av din hemsida med hjälp av Elementor pro. Detta fungerar på alla WordPress-tema och kräver ingen kodning. Inget annat tema eller plugin erbjuder denna lösning. Genom att göra hela webbdesignprocessen visuell och kodfri kan du slutföra hemsidor betydligt snabbare än tidigare.
Professionella mallar och block. Elementor Pro erbjuder många fler professionellt gjorda mallar som enkelt kan anpassas för att skapa fantastiska hemsidor. Mallarna är integrerade med Pro-widgetarna, så att du kan skapa sidor med bilder, animerade rubriker, formulär och andra viktiga funktioner. Du kan också lägga till anpassad css koder i dina sektioner, kolumner och widget priset för allt detta är runt $50 för ett år.
Wordpress
WordPress är ett modernt publiceringsverktyg, det vill säga ett program som gör det enklare att publicera saker på nätet, som exempelvis texter och bilder. Ett stort fokus för plattformen ligger på att den ska vara lätt och enkel att använda.
Den började som en programvara för blogg, men har sedan dess vuxit till en fullfjädrad webbplatsbyggare.
Programvara her en öppen källkod, som kan användas för att skapa och hantera webbplatser. Det hjälper oss att bygga allt från en enkel blogg till en e-handelsbutik, en företagswebbplats, en kreativ portfölj och mycket mer.
WordPress är ett blogg- och innehållshanteringssystem skrivet i PHP och som använder databasen MySQL för datalagringen. Det distribueras under en GNU General public-licens och kan laddas ner och användas kostnadsfritt.
För närvarande är det över 75 miljoner webbplatser som använder sig av WordPress, vilket motsvarar cirka 60 % av alla webbplatser.
Bygga en hemsida i Elementor sidobyggare
Bygga en hemsida i Elementor är mycket lättare än att bygga hemsidan direkt i Wordpress.
Det har aldrig varit så lätt som tidigare att skapa en unik hemsida i WordPress med Elementor. Förut var man begränsad till temats design nu kan man skapa vilken webbdesign man vill med sidobyggaren. Du kan få en proffsig hemsida utan någon kodning eller fler års erfarenheten av webbutveckling.
Ger du det bara lite tid och läser på eller ser på videos på Youtube så är det inga problem alls för dig att skapa en hemsida med väldigt bra design. Det enklaste sättet brukar vara att man installerar en färdig mall som man sedan byter ut texterna och bilder på. På sådant sätt får man en färdig hemsida.
Theme Builder i Wordpress Elementor
Vad är Theme Builder i Wordpress Elementor? Den låter dig anpassa alla grundläggande mallar av din Wordpress webbplats utan att behöva använda sig av någon kodning. Du kan redigera eller skapa ditt nya sidhuvud, sidfot, Globala undersidor inlägg och dessutom woocommerce produkter och produktarkiv.
Skapa en mall för alla dina inlägg på din hemsida eller för hela din webbutik. Med Elementor Pro finns det inga begränsningar och utvecklingen går bara framåt.
Sidobyggaren i Elmentor pro erbjuder fullständig kontroll för att designa Sidhuvuden och sidfötter. För att redigera ditt sidhuvud eller sidfot på din webbplats, gå in på Theme builder i din Wordpress panel. Där kan du lägga till sidhuvuden/sidfötter som du kan designa ifrån grunden eller så kan du välja en helt klar mall som du enkelt kan infoga med bara ett knapp tryck.
Med Theme builder kan du dessutom spara ner alla dina mallar till din dator och sedan infoga dom på en helt annan hemsida.
Redigera hemsidan i Elementor
En undersida är som tre tredimensionella fönster kan man säga. Först kommer alltid sektionen sedan kommer kolumnen och sedan widgeten. Genom att klicka på ikonen för varje fält redigerar du sektionen/kolumnen/widgeten eller om du högerklickar i fältet och sedan väljer redigera. Meny för varje fält kommer upp på vänster sida med sektionen/kolumnen/widgeten där kan du redigera texter, bilder, färger, typsnitt, avstånd och mm. Alla fält på din undersida har en egen meny kan man säga, inställningarna du gjort för en sektion behöver inte vara samma som en annan sektion på undersidan.
Elementor Guide videos på youtube
Under vårt Youtube konto visar vi några korta video hur du hanterar Elementor. Detta är väldigt enkla funktioner för att kunna ändra och uppdatera sin egna hemsida själv. Med Elementor Guide har man gjort det otroligt lätt att framför allt kunna uppdatera och hålla igång sin Wordpress hemsida.
Playlist
Frågor & Svar FAQ
En relevant fråga som just passar in det du undrar över
Frågor om Elementor
Det är ett drag och drop-verktyg som används som sidbyggare för WordPress Elementor Guide, det hjälper dig att skapa snygga webbsidor med hjälp av detta visuella verktyg och hjälper till att snabbt designa dynamiska webbplatser.
Det är byggt med strikta kodstandarder och levererar bästa prestanda när du skapar hemsidans design. Elementor fungerar i stort sätt som alla andra sidobyggare i Wordpress. Elementor är bra för SEO då det finns andra verktyg som passar in väldigt bra just för SEO optimering. Där du kan anpassa texter på alla undersidor du ser allt som behövs göras för att sidan skall bli så bra som möjligt för en SEO Optimering. Man skulle kunna säga att det är som en Elementor Guide
Elementor är det ultimata vektyget Drag and Drop för att använda gratis i WordPress. Detta hjälper dig att skapa snygga och användarvänliga webbplatser på det enklaste möjliga sättet. Det enda du behöver är kanske en start av en webbdesign byrå som lägger grunden för dig. Det finns också många Elementor wordpress Guider där ute som ger dit tips och trix
Meningen är med dessa utbildningsvideor att de ska hjälpa dig att hantera elementor, så att du själv kan gå in på din hemsida, webbplats för att ändra och uppdatera. Videos skall fungera som en Elementor Guide
Träningsvideor innehåller det grundläggande för att du själv ska kunna gå in och redigera på din hemsida som till exempel.
1. Introduktion av Elementor Guide
2. Ändra en bild
3. Redigera en text
4. Ändra teckensnitt och teckenstorlek med mera
5. Ändra färger
6. Lägga till en länk
7. Anpassning till mobil och läsplatta.
Håll dig över sidan eller posten du vill redigera och klicka sedan på redigera med Elementor-länken som visas på administrationspanelen.
Frågor om redigera med Elementor Guide
Du höger klickar i sektionen eller kolumnen sedan tar du redigera och sedan väljer du still i höger menyn där ser du bilden som redan ligger inlagt du dubbel klickar helt enkelt på bilden och sedan väljer du en annan bild. Om det inte finns en bild inlagt så trycker du på normal sedan väljer du ikonen som ser ut som en penna vid bakgrundstyp. Där kan du välja om du skall lägga en bild eller om du vill lägga en färg som bakgrund du kan också välja två olika färger som bakgrund eller så kan du infoga en video ifrån Youtube eller lägga en bildkarusell i sektionen. Finns många Elementor Guider ut på Youtube hur du går tillväga
I meny i Elementor sidobyggaren på höger sida har du alla widget skriv helt enkelt i sökfältet galleri då får du galleri som du sedan drar ut på sidan. Sedan är det ungefär samma sak som att lägga till en bild fast du väljer fler bilder. Du kan också välja hur många bilder du vill att galleriet skall visa eller hur många bilder som skall ligga på rad i sidobyggaren Elementor guide.
När du drar musen över redigera med Elementor uppe i den svarta administrationspanelen när du är inlogga i Wordpress och du är ute på undersidan live så står det webbplatsinställningar sedan en knapp där det står webbplats klicka där så kommer du in i dom globala inställningarna för din hemsida. Där kan du ställa in vilket typsnitt du vill ha över hela hemsidan eller vilka färger du vill använda du kan lägga till webbplats rubrik lägga in din logotyp och mycket mera. Finns dussintals med Elementor guider på Youtube.
Menyn till höger finns slider bland alla widget. Sök uppe i sökfältet för att enklare hitta widgets ibland kan den kallas för bildspel. skillnad ifrån en bildkarusell och en slider är att i slidern kan du styla enskilda objekt med att tex lägga till länkar eller byta färger eller lägga till olika texter i varje objekt.
Under innehåll-Bildspel hittar du tre olika objekt som kallas för bild1 bild2 bild3 när du klickar på dom kan du lägga in enskild bild för varje objekt byta färger eller ändra texter. Texter ändrar du under innehåll-Bildspel-innehåll bilder eller ändra färger gör du under innehåll-Bildspel-Backgrund under innehåll-Bildspel-still kan du ändra stilen på just den slidern med att tex lägga till text skugga eller lägga texten centrerat.
Under innehåll kan du även ställa in höjden på slidern så att du får den anpassat i olika enheter så att den tex blir mobil anpassad.
Det finns många Elementor guider på Youtube där du ser precis hur man redigerar en slider i Elementor Pro
Välj bild: Välj en bild från mediebiblioteket eller ladda upp en ny bild Bildstorlek: Välj storleken på bilden, från miniatyrbild till full, eller ange en anpassad storlek Titel och beskrivning: Lägg till titeln och beskrivningen som kommer att visas i bildrutan Länk till: Ange URL:en för objektets länk. Klicka på länkalternativet Länkalternativ för att antingen lägga till rel=nofollow till länken eller för att öppna länken i ett nytt fönster. Bildposition: Ställ in bildens position till vänster, överst eller höger, i förhållande till titeln och beskrivningen (i mobilvyn förblir den centrerad). Titel HTML-tagg: Ställ in HTML-taggen för titeln som H1…H6, div, span eller stycke
Även om du inte är en WordPress-expert kan du enkelt se hur en webbplatsmeny ser ut. Många webbplatser placerar menyn vid sidfotspanelen och andra placerar den i sin sidhuvud. Oavsett placeringen av menyn kanske, är det den mest använda navigeringsmekanismen för alla WordPress-webbplatser.
WordPress-menyer fungerar som ritningen för din webbplats. Det är den manualen som dina webbplatsbesökare kommer att använda för att navigera genom din webbplats. Menyn på en webbplats ger också webbplatsbesökare en uppfattning om vilka avsnitt webbplatsen innehåller. Traditionellt var menyn på en webbplats en del av temat som den körde.
Men om du kör Elementor behöver du inte lita mycket på ett tema. Navigationsmenywidgeten i Elementor låter dig enkelt skapa menyer för din webbplats. Navigationsmenywidget i Elementor Nu är det första du behöver göra innan du använder Nav Menu-elementet i Elementor att ställa in Elementor-sidans layout till antingen Elementor Canvas eller Elementor Full-Width. Varför?
Om du behåller standardlayouten medan du använder Nav Menu-elementet kommer du förmodligen att skapa en sida som har två menyer inuti. Det är väl inte det du vill göra? När du väl har ställt in layouten på Full-Width eller Canvas får du en fullständig tom redigerare som inte inkluderar standardhuvudsektionen på din webbplats.
Att skapa ett kontaktformulär med Elementor kan uppnås genom att använda formulärwidgeten i Elementor Pro. Dra helt enkelt en formulärwidget till din sida från redigeringspanelen och använd kontrollerna för att skapa ett vackert och responsivt formulär på din webbplats.
Redigera ditt formulär Från redigeringspanelen kan du skapa och redigera alla fält som du vill fånga i dina formulär. Formulärwidgeten stöder nästan alla populära fälttyper som text, textområde, radioknappar, väljare och mer. Dessa fält kan också ställas in på obligatoriska om så önskas. Du kan utforma formulären genom att ställa in kolumnbreddslayouten för att använda fält på samma rad.
Det första steget är att se till att du kan öppna sidan där du vill lägga till videon. Väl på din sida, gå till Elementor-widgetarna och sök efter “Video.” Du kan sedan dra och släppa videon till önskad plats, och du kommer då att kunna komma åt alla videoalternativ. Videoalternativen varierar beroende på vilken källa du har lagt till, om du vill lägga till en bildöverlagring etc.
När du har lagt till din widget för videon i Elementor kan du nu lägga till innehållet i videon och ställa in hur den ska visas och visas på sajten. Du kan välja mellan en mängd olika alternativ och inställningar beroende på om du vill att videon ska spelas upp automatiskt, ha en bildöverlagring, ljud, loop kontinuerligt eller bara laddas när du klickar på den.
Tekniska frågor
Förkortningen står för Secure Socket Layer och innebär kortfattat att trafiken mellan webbläsaren och hemsidans webbserver krypteras. Detta är tänkt att skydda surfaren så att data som skickas mellan hemsidan och webbläsaren inte förändras eller läses av av hackare. Idag anses det vara en hygienfaktor och det påverkar hemsidans placering i sökresultatet hos olika sökmotorer. Detta ingår självklart för alla våra kunder.
Detta är ett statistikverktyg för att analysera trafiken på din hemsida. Hur många som besöker hemsidan, vad de klickar mest på och hur lång tid de spenderar på hemsidan. Det finns hur mycket som helst att mäta och analysera och det kan bli ett bra beslutsunderlag innan man genomför förändringar.
Detta är servrar som håller reda på vad alla domännamn ska peka någonstans. Det står för Domain Name Server och översätter www.dindomän.se till den exakta adressen vilket är ett IP-nummer till exempel 201.198.43.10
Alla enheter som är uppkopplade mot internet får ett IP-nummer, vilket är den enhetens exakta “adress” på internet. För att underlätta surfandet så anger man ett domännamn istället för IP-numret där hemsidan finns.
Information lagras radvis och idag baseras alla CMS och hemsidor på en databas som innehåller all information. En databas gör det enkelt att justera information via ett webbaserat gränssnitt.
Förkortningen står för Uniform Resource Locator och är standarden för hur länkar byggs upp på internet exempelvis; www.interwebsite.se
Det står för Hyper Text Markup Language och är språket och grunden som används vid all webbproduktion. Det talar om var text, bild, video osv ska placeras på sidan.
Ett tema är din webbplats övergripande utseende och känsla. Ett tema definierar var menyer och widgetar visas på din webbplats. Din webbplats tema anger standard färgscheman, teckensnitt och andra designfunktioner.
WordPress, normalt versaliserat WordPress, är ett blogg- och innehållshanteringssystem (CMS) skrivet i PHP och som använder databasen MySQL för datalagringen.
Elementors webbplatsbyggare tillåter WordPress- användare att skapa och redigera webbplatser genom att använda drag-and-drop- tekniken, med ett inbyggt responsivt läge.
Guider

Återkoppling med marker
Återkoppling med Markeringar För att göra det enkelt för dig att återkoppla och meddela oss vilka ändringar du vill ha

Vad behövs till varje produkt till din nya webbutik
Det här behövs till varje produkt i din nya webbutik. Titel, produktens namn Längre produktbeskrivning Kortare produktbeskrivning Pris på produkten

Ladda upp ditt material på vår server
Så här laddar du upp ditt material på vår server För att effektivisera arbetet med att bygga din hemsida erbjuder

Lägg/ändra Varianter för din produkt i Woocommerce
För att Din produkt skall innehålla olika typer av produkt Varianter alltså en “Variabel produkt” För att dina produkter ska

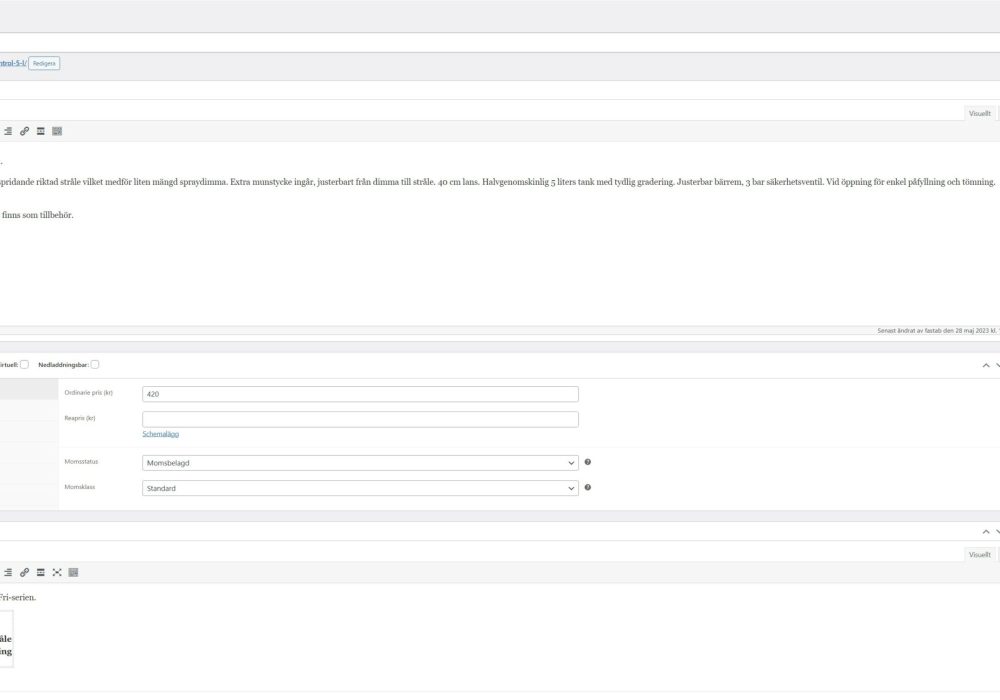
Lägg/ändra enskild produkt i Woocommerce
Lägg/ändra enskild produkt i woocommerce: en steg-för-steg guide WooCommerce är en kraftfull e-handelsplattform som tillåter användare att skapa och hantera

Redigera en text med Elementor
Redigera en Text med Elementor enkelt Att redigera en text med sidobyggaren Elementor är mycket enkelt och användarvänligt. Elementor gör