Guide till att använda sektioner och kolumner i Elementor
För att skapa en hemsida som korrekt representerar din verksamhet är det viktigt att den är både informativ och lättnavigerad för dina besökare och kunder. När vi bygger din hemsida använder vi den information vi får från dig, och om du har en gammal hemsida, även information från den. Att ha tillgång till denna information hjälper oss att skapa en webbplats som återspeglar din verksamhet så exakt som möjligt. Det gör det också lättare för dig att göra eventuella justeringar som kan behövas.
En webbplats är ett levande dokument som kräver regelbundna uppdateringar. Du behöver därför vara insatt i hur man gör ändringar och bygger nya sektioner för att kunna hantera och äga din hemsida självständigt. Förutsättningar, produkter och personal förändras ständigt, och din webbplats bör alltid innehålla den senaste informationen.
Nedan finner du en detaljerad guide till hur du lägger in nytt innehåll, bygger sektioner och kolumner, samt anpassar utseendet på din hemsida med Elementor. Denna guide hjälper dig att förstå de olika delarna av verktyget, från layout till avancerade inställningar, så att du kan skapa och underhålla en professionell och användarvänlig webbplats.

Din hemsida ska på ett korrekt sätt visa din verksamhet. Dina besökare och kunder på hemsidan bör få den information de kan behöva, på ett lättnavigerat och informativt sätt. När vi bygger din hemsida tar vi hjälp av den information vi får av dig och om du har en gammal hemsida även av den. För att kunna bygga hemsidan så informativt och lättnavigerat som möjligt är det viktigt att vi får denna information, så att din webbplats i så hög grad som möjligt återspeglar din verksamhet. Då kommer det också att bli lättare för dig att göra de justeringar som eventuellt kan behöva göras.
En webbsida är ett levande dokument och du behöver vara insatt i hur man gör ändringar och bygger nya sektioner för att du självständigt ska kunna hantera och äga din hemsida. Förutsättningar, produkter, personal med mera är i ständigt flöde och din webbplats bör vara uppdaterad med den senaste informationen.
Att lägga in nytt innehåll till en webbsida
Gå in på den webbsida där du önskar lägga in nytt innehåll.

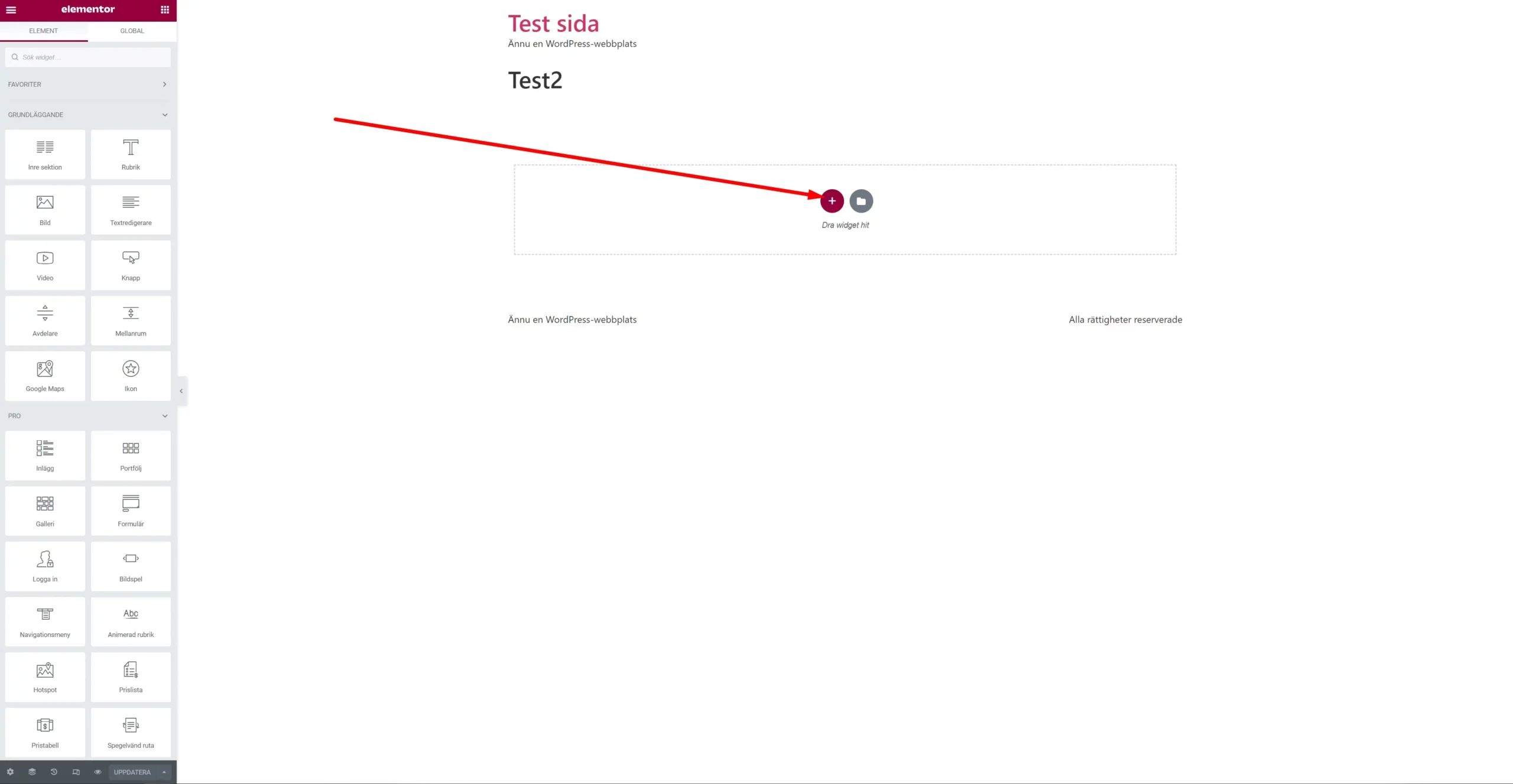
Öppna en ny sektion genom att klicka på symbol + i en befintlig sektion.

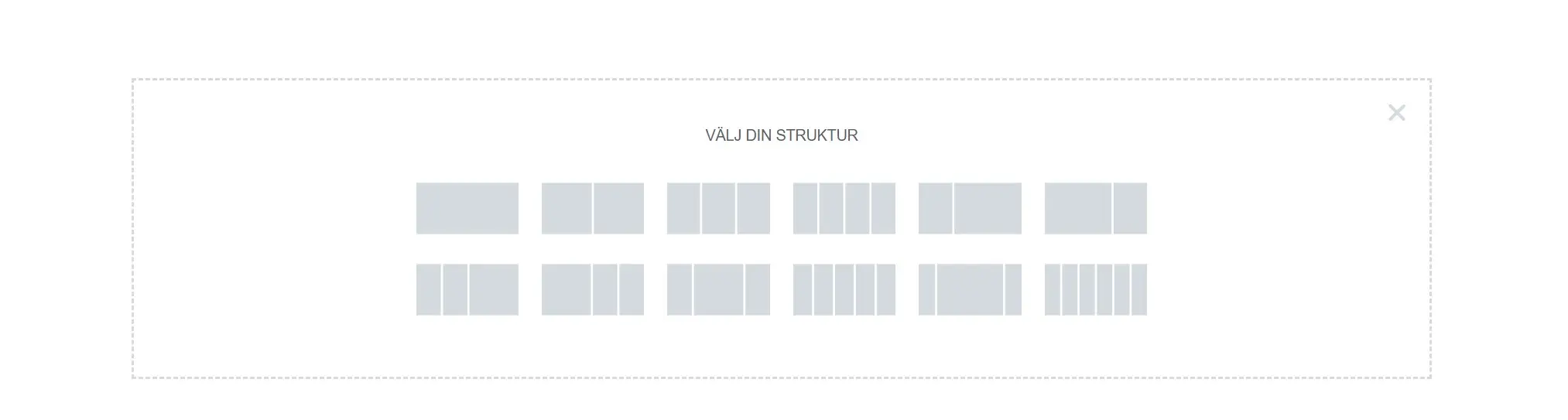
Välj därefter hur kolumnsektion ska se ut genom att trycka på + symbolen, du kan välja både hur du vill att den ska se ut och hur många kolumner den ska ha.

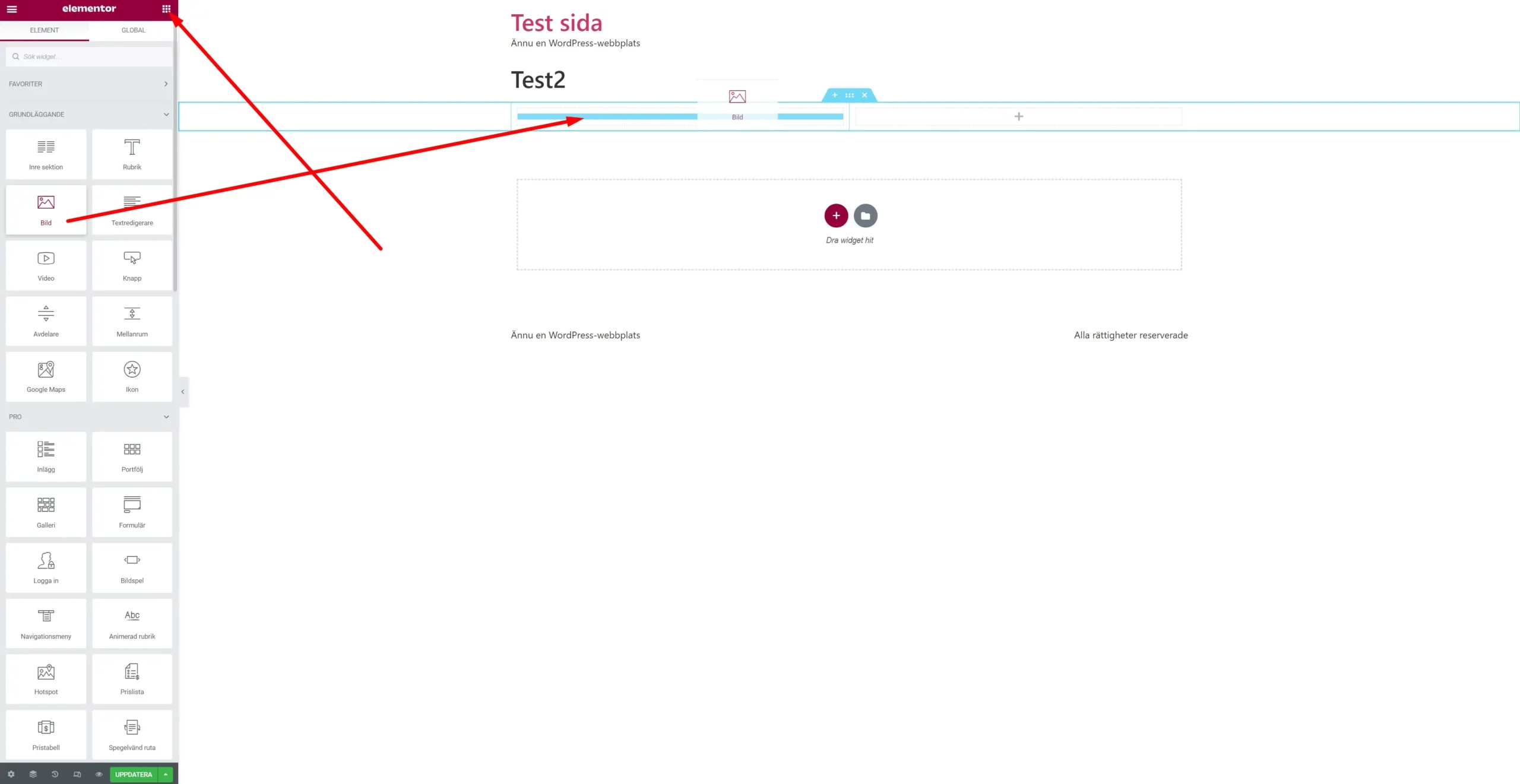
Gå till redigera sektion i vänsterkanten, tryck på symbol 9 prickar i fyrkant. Nu dyker en mängd olika wigets upp som du kan välja bland. Med en widget bestämmer du hur du vill presentera ditt innehåll exempelvis bild, rubrik, omdömen och mycket mera. När du valt widget använder du drag and drop det vill säga du drar in önskad widget i kolumnen.
När du har kommit så här långt lägger du in det innehåll du vill ha bild, text, rubrik osv.
Nu har vi kommit till redigera sektion, alltså snygga till innehållet så att det blir som du vill ha det. För att komma till redigera sektion för du musen över den sektion du skapat och klickar på symbol 6 prickar (på samma ställe där man öppnade en sektion, där finns 3 symboler öppna sektion, redigera sektion och ta bort sektion.)
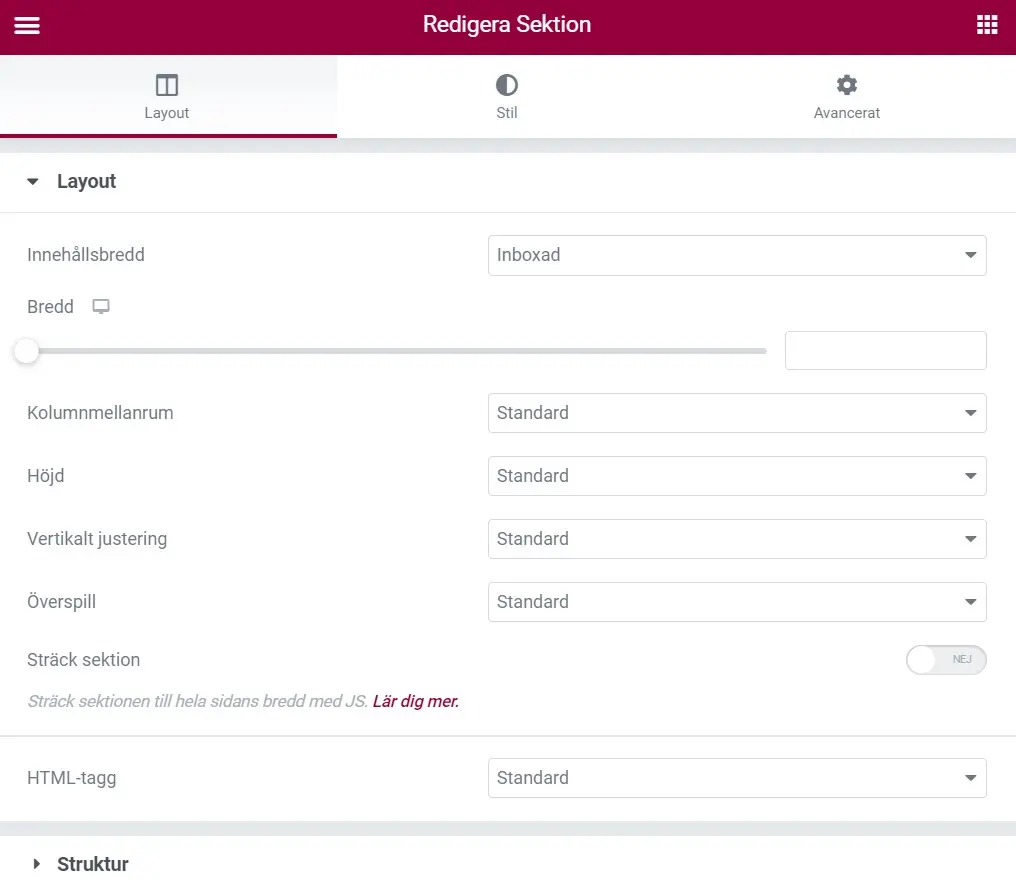
Läs nedan guide till de olika delarna layout, stil och avancerat.
Under flik layout
Innehållsbredd
Här kan du ställa in innehållsbredd, du kan välja mellan fullbredd och inboxad, när du väljer inboxad så använder du skjutreglaget för att välja önskad bredd. Det mest vanliga är att man väljer inboxad som egentligen är standard från början.
Kolumnmellanrum
Här kan du kan ställa in önskat kolumnmellanrum alltså avstånd mellan kolumnerna.
Höjd
Här kan du anpassa höjden till skärmen. Du kan välja standard eller anpassa till skärm då ändrar den sig efter den skärm som används. Du kan också välja minimunhöjd med skjutreglaget.
Kolumnposition
Här kan du reglera hur kolumnen ska ligga i sektionen. I mitten, topp, botten eller att man sträcker ut.
Vertikal justering
Här kan du justera vertikalt i sektionerna genom att justera om kolumnerna är ojämna. Det vill säga sträcka ut kolumnen.
Överspill
Här kan du lägga ett överspill. Vilket innebär att du kan lägga text eller bild över eller under något annat innehåll, alltså att innehållet ligger omlott.
Stäck sektion
Här kan du få sektionen att sträcka ut sig till sidans hela bredd.
HTML-tagg
Här kan du ge avsnittet en HTML-tagg.

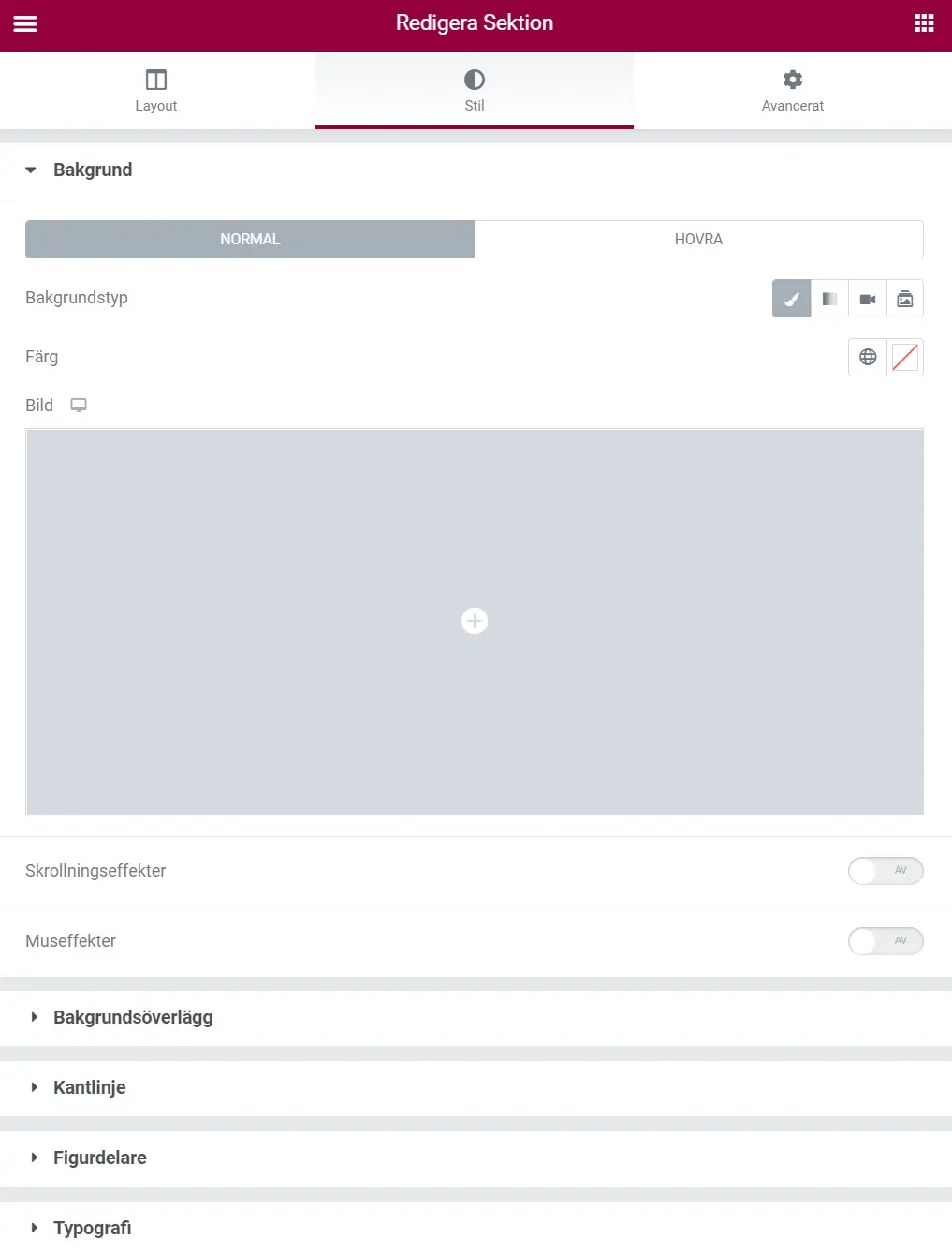
Under flik stil
Bakgrund
Under bakgrund kan du välja mellan normal och hovra, hovra innebär att när du rör musen över innehållet så ändrar det till exempel färg eller att det rör sig. Här kan du också välja bakgrundstyp klassisk, gradient, video eller bildspel.
Bakgrundsöverlägg
Även här kan du välja mellan normal och hovra, hovra innebär att när du rör musen över innehållet så ändrar det till exempel färg eller att det rör sig. Här kan du också välja bakgrundstyp klassisk, gradient.
Kantlinje
Även här kan du välja mellan normal och hovra, hovra innebär att när du rör musen över innehållet så ändrar det till exempel färg eller att det rör sig. Under kantstil ställer du in vilken typ av kantlinje du vill ha. Under kantradie kan du ställa in om du vill ha rundade hörn och hur rundade de ska vara. Under lådskugga går även att ställa in om du önskar en lådskugga.
Figurdelare
Även här kan du välja mellan normal och hovra, hovra innebär att när du rör musen över innehållet så ändrar det till exempel färg eller att det rör sig. Du kan även välja mellan flera olika typer av figurdelare som kan innehålla berg eller droppar tex i sektionens kant uppe eller nere.
Typografi
Här kan du ställa in vilka typografifärgerna du vill ha för rubrik, text, länk och länkhovring. Du kan även justera texten om du vill ha den centrerad, vänsterställd eller högerställd eller justerad.
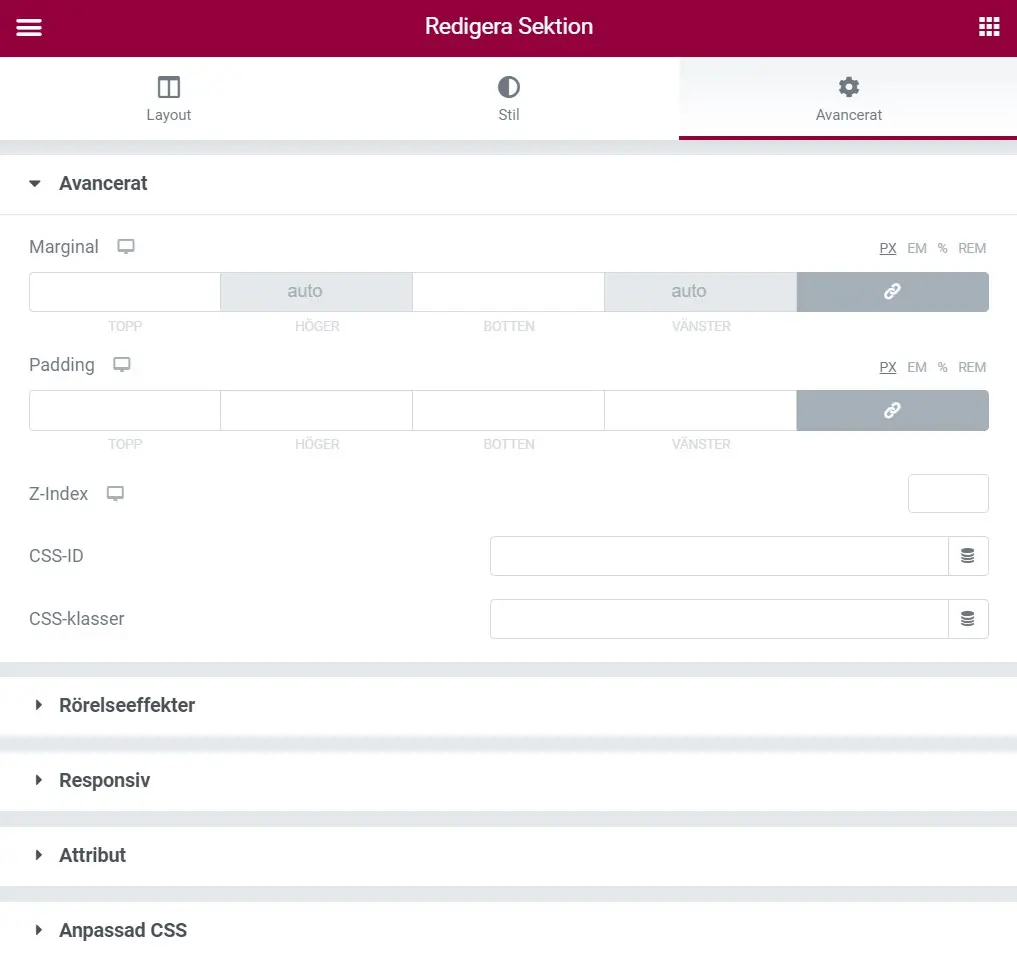
Under flik avancerad
Avancerat
Här finns alternativen marginal, utfyllnad, z-index, CCS ID och CSS-klasser.
Rörelseeffekter
Här kan du välja om du vill ha en scrollningseffekt och hur den i så fall ska se ut. Du kan också välja om du vill tillämpa effekterna på stationär dator, läsplatta och mobil.
Responsiv
Här kan du välja hur du vill att sidan ska synas på olika skärmstorlekar.
Attribut
Här kan du kan lägga till anpassade attribut till elementet.
Anpassad CSS
Här kan du lägga till CSS på webbplatsen eller elementet genom den här rutan.