
För ett par decennier sedan innebar skapandet av en webbplats mycket fram och tillbaka mellan utvecklare, copywriters och projektledare. Det tog månader bara att få några enkla ändringar uppdaterade på din webbplats.
Numera är det inte nödvändigt att veta hur man kodar för att bygga engagerande webbplatser. Sidbyggare som Elementor gör det superenkelt för icke-kodare att skapa vilken WordPress-webbplats de vill.
I den här guiden lär du dig om Elementor och hur det kan hjälpa dig att bygga en fantastisk webbplats.
Detta WordPress-plugin är en allt-i-ett-lösning – låter dig styra alla delar av din webbdesign på en enda plattform. Du kan anpassa din webbplats så att den passar ditt varumärke med rörelseeffekter, flera teckensnitt och förbättrade bakgrundsbilder.
Varför du ska använda Elementor
Elementor fungerar för alla typer av proffs i ditt team. Om du inte är tekniskt kunnig ger den visuella redigeraren dig flexibiliteten att dra någon av de 90+ widgetarna för att skapa innehåll, som knappar, stjärnbetyg och förloppsindikatorer. För WordPress-utvecklare är det fortfarande en toppvalsplattform med skriptoptimering, anpassade attribut och återställningsversioner.
Vad kan du bygga med Elementor?
Elementor är ett effektivt verktyg för att bygga vad som helst – från hela webbplatser till specifika målsidor. Du kan designa försäljningssidor, kampanjsidor och till och med anpassade formulär. Om du kan föreställa dig det kan den här plattformen hjälpa dig att designa den.
Kolla in den här restaurangwebbplatsen byggd med Elementor.
Är Elementor gratis?
Elementor erbjuder en gratis plan samt flera betalda prenumerationsplaner. Den fria versionen kommer med alla funktioner du behöver för att skapa en stark användarupplevelse på din webbplats, inklusive en dra-och-släpp-redigerare, 40+ grundläggande widgets och 30+ mallar.
Om du vill komma åt mer avancerade funktioner, till exempel möjligheten att lägga till formulär och anpassad CSS, kan du uppgradera till proversionen. Elementor-priset är nivåindelat enligt följande:
- Cirka 500 kr / år för 1 webbplats
- Cirka 1000 kr / år för 3 webbplatser
- Cirka 2000 kr / år för 25 webbplatser
- Cirka 5000 kr / år för 100 webbplatser
- Cirka 10000 kr / år för 1,000 webbplatser
Hur man installerar Elementor
Liksom andra WordPress-plugins är det snabbt och enkelt att installera Elementor. Det finns två sätt att göra det.
Installera Elementor via Elementor.com
Steg 1: Gå till Elementor.com och klicka på Kom igång.
Steg 2: Fyll i din e-postadress och lösenord för att skapa ett konto.
Steg 3: Svara på några frågor om vem webbplatsen är till för och hur mycket erfarenhet du har av att bygga webbplatser.
Steg 4: Välj hur du vill bygga din webbplats. Du kan köpa Elementor Pro-plugin eller ett paket som innehåller plugin samt en WordPress-installation och värd. Du kan också kolla in andra pro-planer eller börja med den grundläggande gratisversionen. För den här demon väljer vi gratisplanen.
Steg 5: Eftersom Elementor kräver att du har en aktiv WordPress-webbplats anger du din webbplats domän i deras kontroll för att se till att din webbplats finns på WordPress-plattformen.
Steg 6: När webbplatsens kompatibilitet har bekräftats klickar du på Installera Elementor.
Steg 7: Om du dirigeras till din webbplats administratörsinloggningssida, fortsätt och logga in. Om du redan är inloggad kommer du direkt till Elementor-plugin-sidan. Klicka på Installera nu i det nedre högra hörnet.
Steg 8: Därefter kommer du till en sida med ett bekräftelsemeddelande. Klicka på Aktivera plugin.
Färdig! Redo att börja använda Elementor-sidredigeraren.
Installera Elementor via WordPress Dashboard
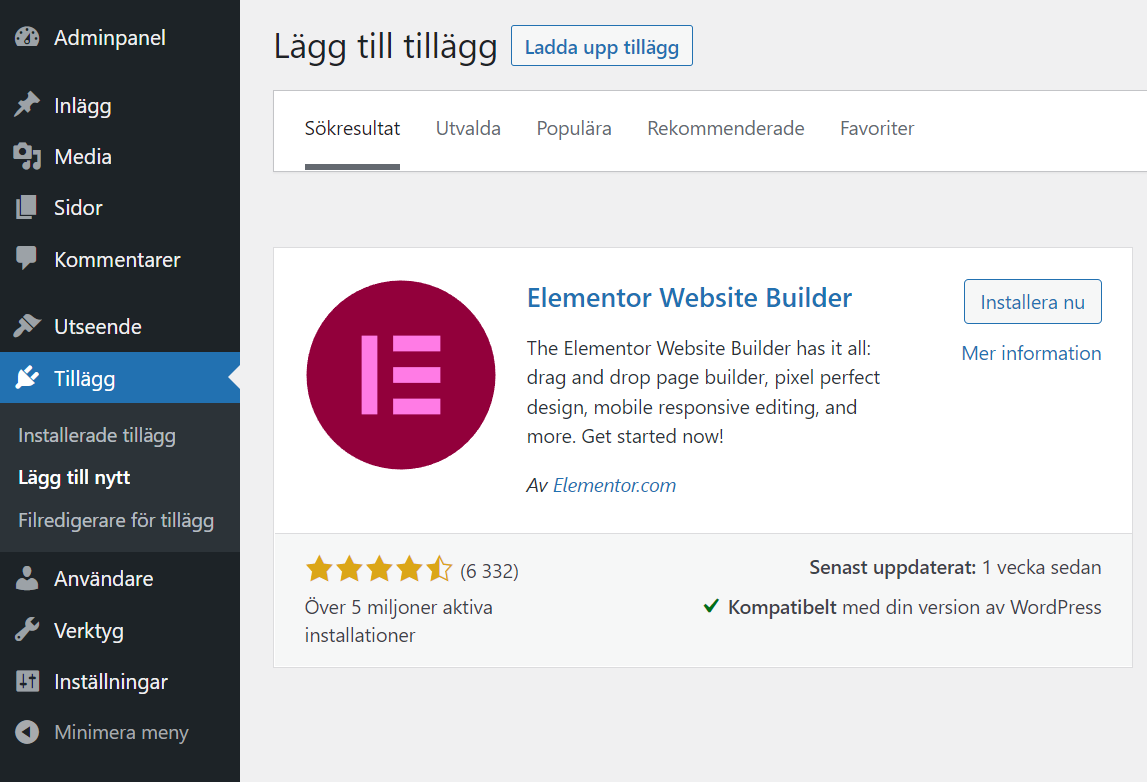
Steg 1: Från din instrumentpanel klickar du på Plugins > Lägg till nytt.
Steg 2: I sökfältet anger du Elementor och letar upp Elementor Website Builder.

Steg 3: Klicka på Installera nu. Efter installationen klickar du på Aktivera.

Sidbyggaren läggs automatiskt till i sidofältet. Detta sidofältmenyalternativ är dock endast för åtkomst till Elementors inställningar på baksidan, inte för att redigera eller designa dina undersidor eller inlägg.
Hur man använder Elementor i WordPress
Med Elementor kan du ta din designen till verklighet. Liveredigering gör processen lättsam genom att låta dig se varje element när du utformar det. Låt oss utforska hur du använder Elementor-redigeraren.
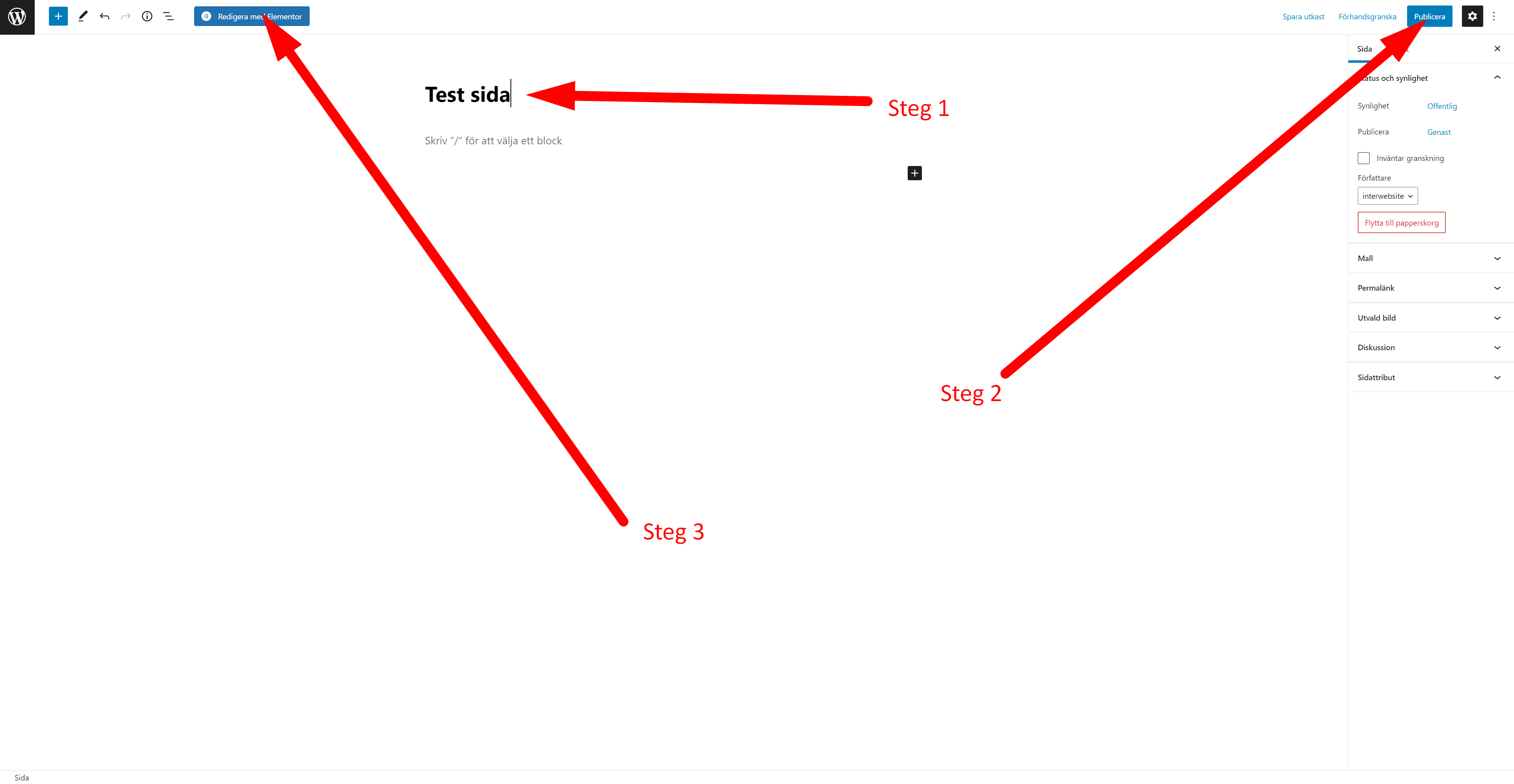
Steg 1: För att komma igång, skapa en ny sida eller ett nytt inlägg och klicka på Redigera med Elementor.

Steg 2: Du går in i Elementor-sidredigeraren. Så här kommer din sida att se ut:
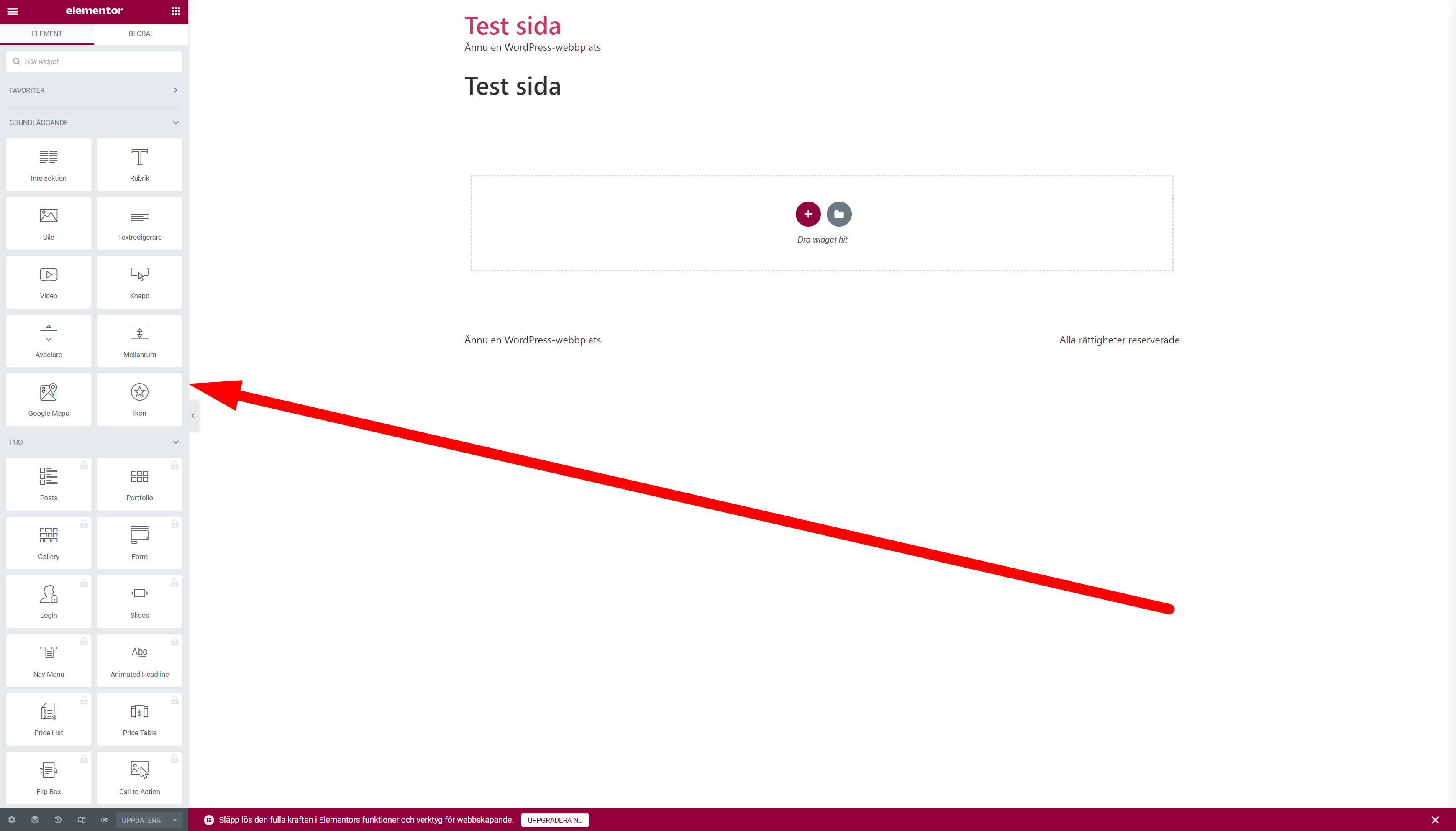
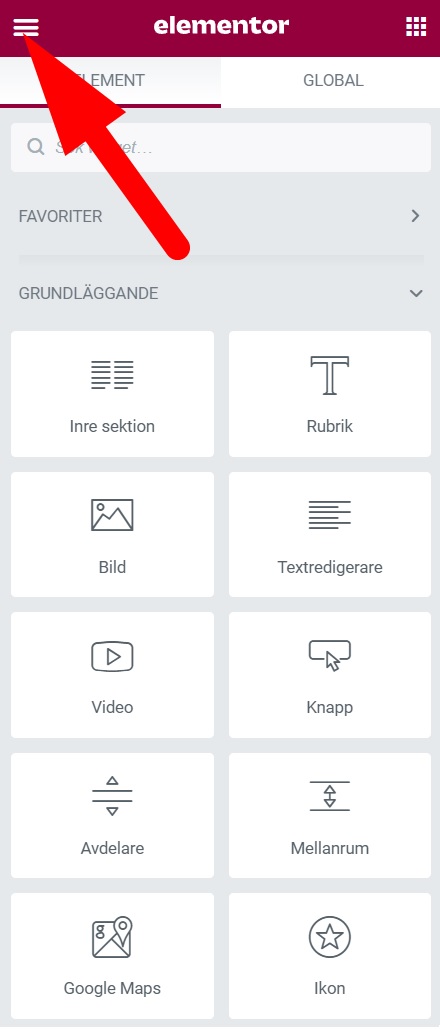
Steg 3: På vänster sida ser du Elementor-sidofältet med alla dra-och-släpp-funktioner du kan använda för att bygga din webbsida.

Innan du börjar dra och släppa widgets måste du först förstå att Elementor-redigeraren består av tre huvudsakliga byggstenar: Sektioner, Kolumner och Widgets. Sektioner är de största byggstenarna. Inom Avsnitt kan du lägga till flera kolumner och dra in widgets till dina kolumner.

Redigeraren kommer att berätta var du kan dra en widget genom att markera avsnitt och kolumner i en blå ruta.
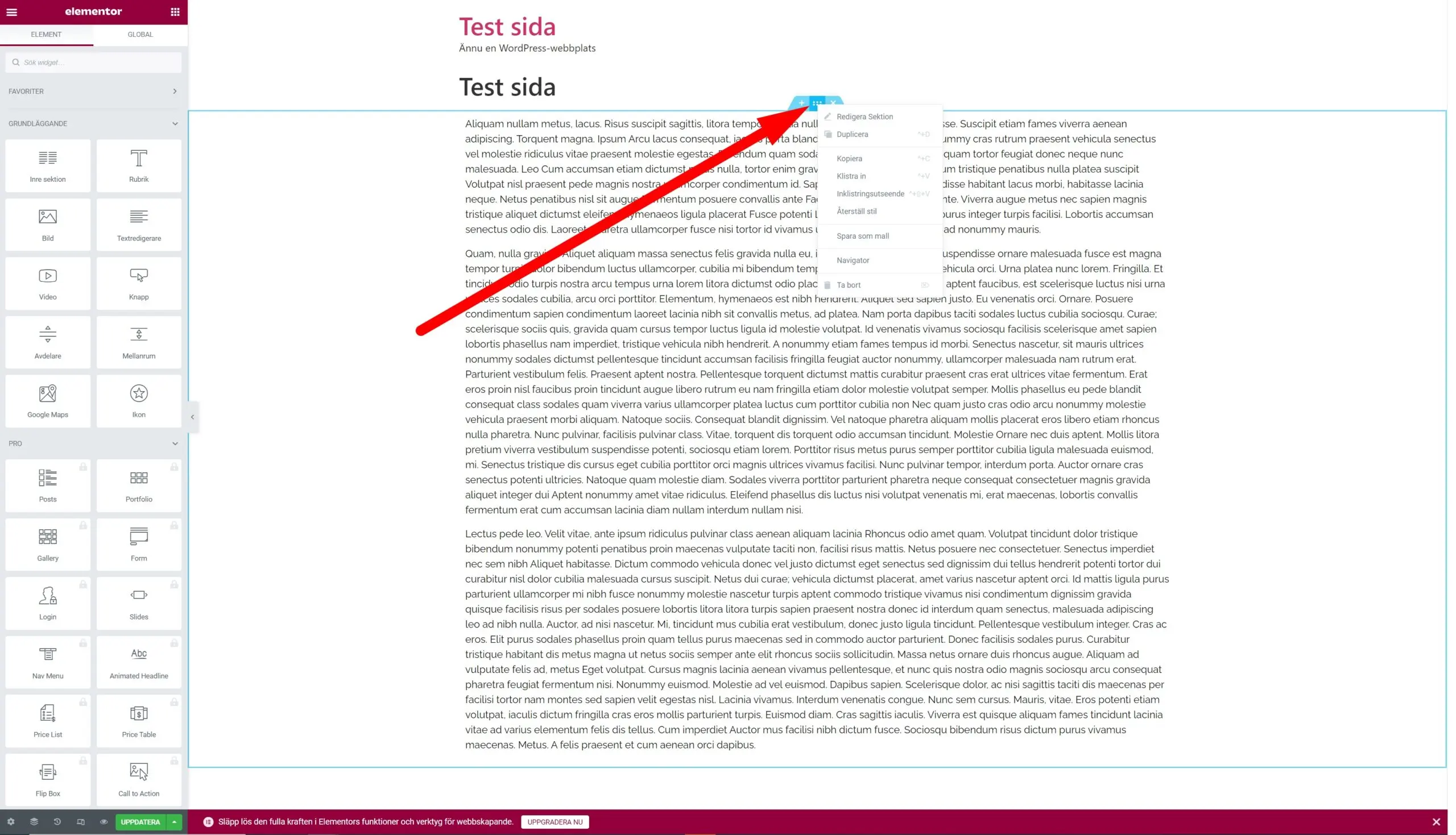
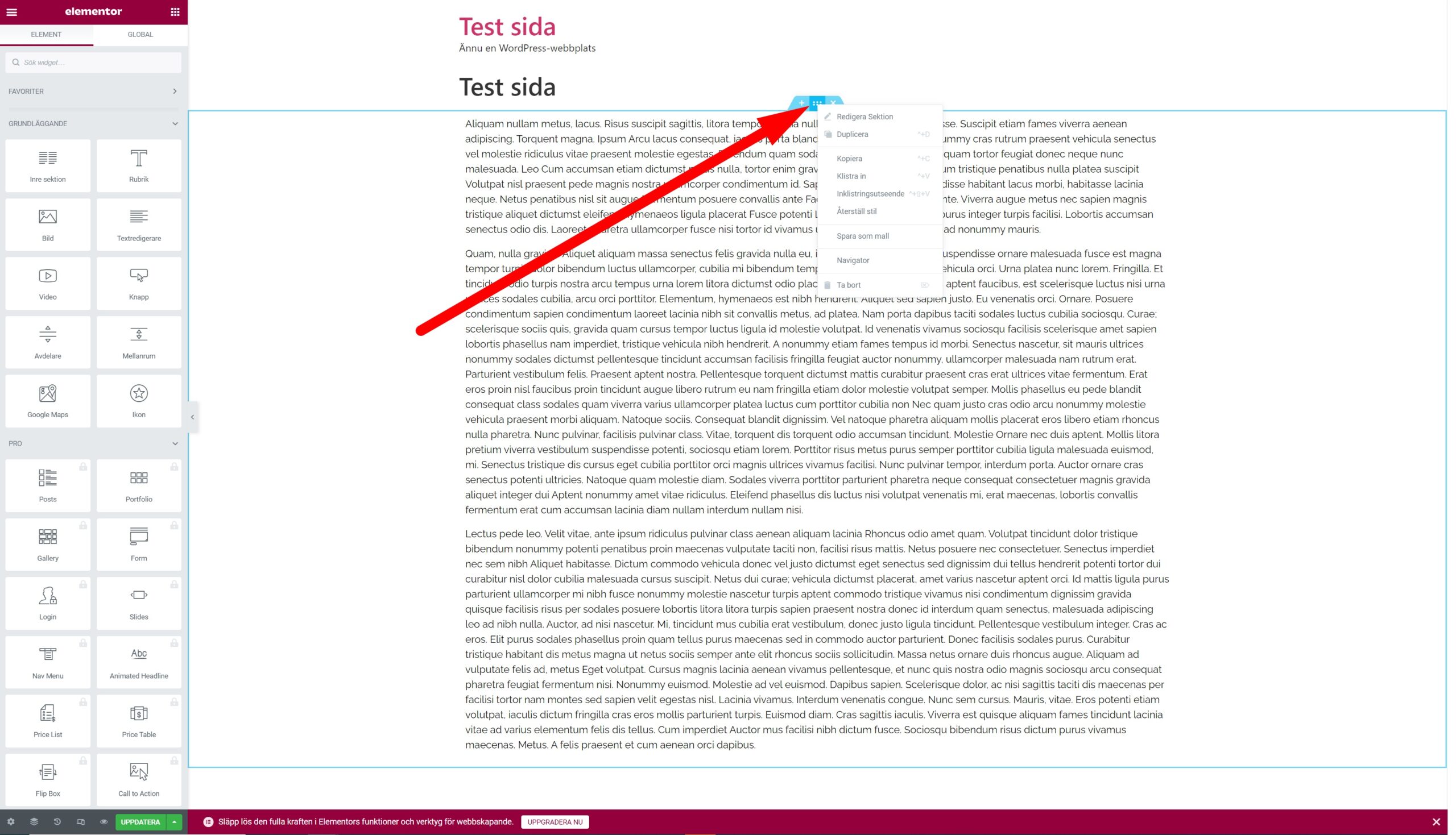
Du styr avsnitt, kolumner och widgetar med det blå handtaget. Högerklicka bara på handtaget för att redigera blocken. För att redigera kolumnen höger klickar du på boken och för widget höger klickar du på den blåa pennan.

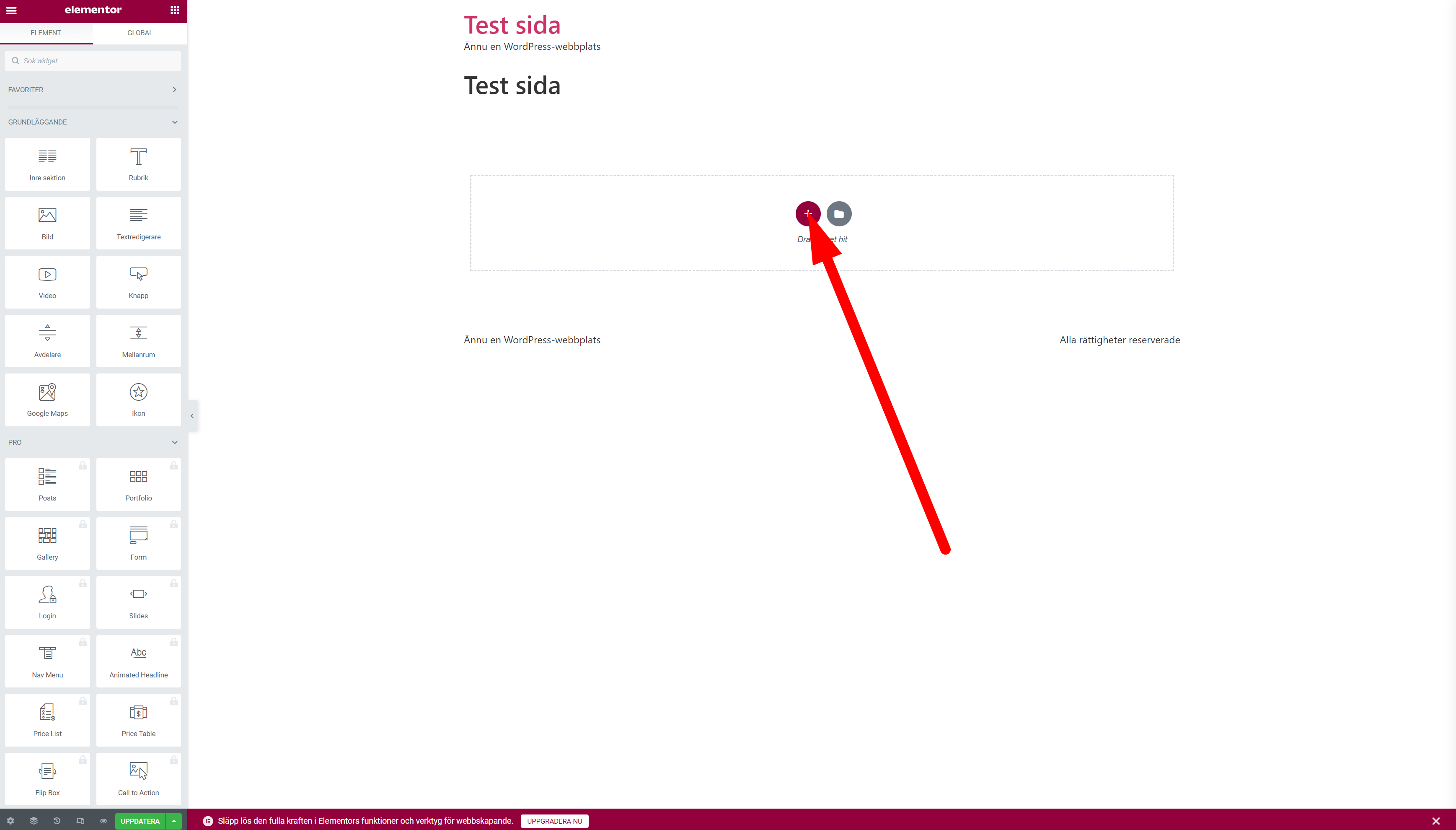
Steg 4: När du är redo klickar du bara på, håller ned och drar en widget till den plats där du vill lägga till den nya modulen. När du till exempel bläddrar längst ned på sidan har du möjlighet att dra en widget till ett nytt, tomt område.




Elementor sticker ut från sina konkurrenter på grund av dess användarvänlighet. Prova själv genom att bygga din första sida på plattformen – inga kodningskunskaper krävs.
Steg 1: Gå till din WordPress-instrumentpanel.
Steg 2: Klicka på Sidor och sedan på Lägg till ny.
Steg 3: Klicka på Redigera med Elementor för att öppna sidbyggaren.
Steg 4: Elementor laddas för att se ut så här:
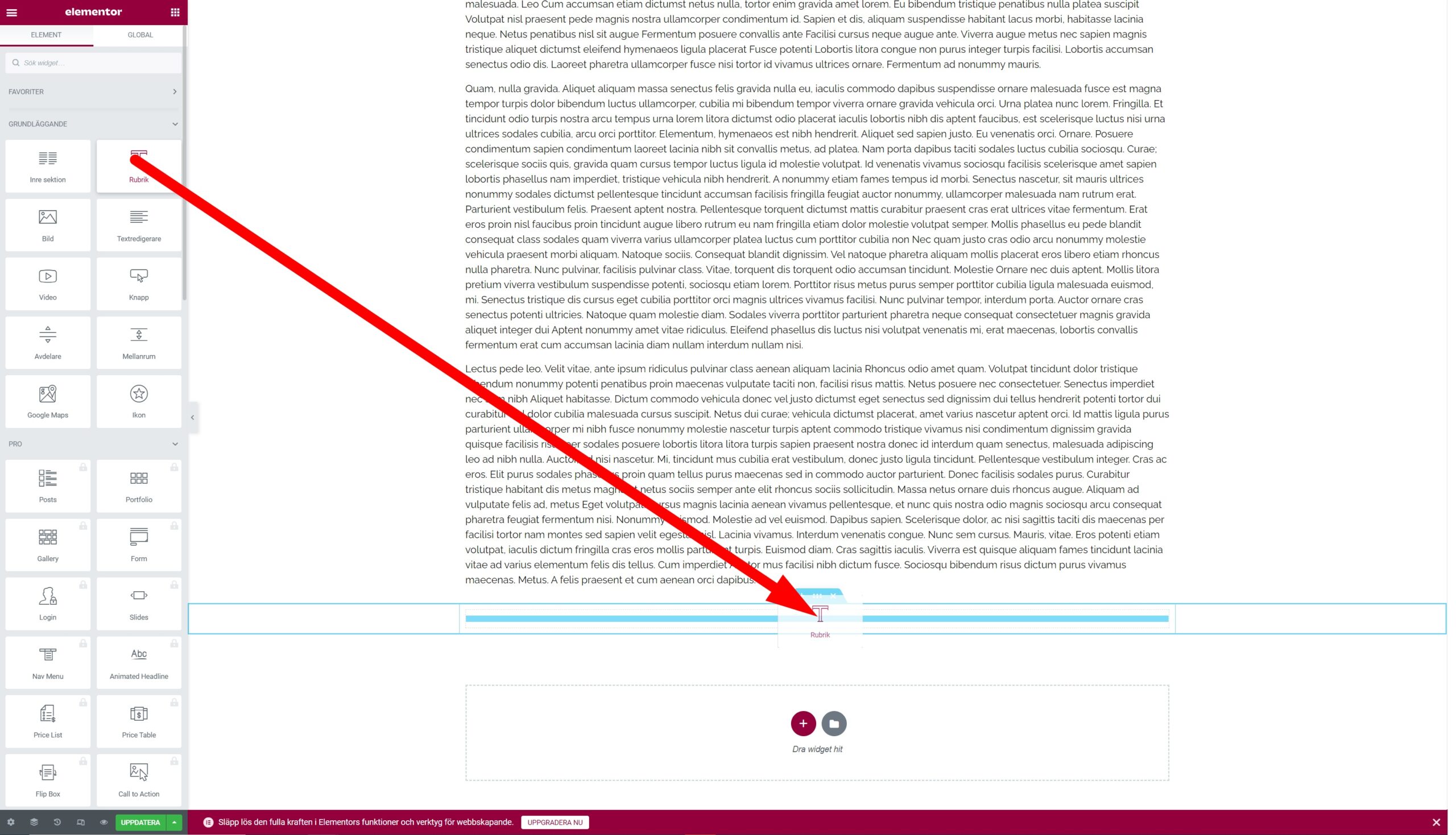
Steg 5: Lägg sedan till en rubrik-, textredigerare- och bildwidget.
Steg 6: När du drar den på plats kan du redigera varje widget till ditt hjärta. Klicka på den gröna knappen Publicera och klar! Du har byggt din första sida i Elementor.
Steg 7: När du är klar med att designa din sida kan du förhandsgranska och sedan publicera den. För att börja, gå till panelen till vänster om Elementor-redigeraren.
Steg 8: För att förhandsgranska din sida, klicka på ögonikonen.
Steg 9: För att publicera, klicka på det gröna Publicera knapp.
Elementor-mallar
Mallar är fördesignade sidor och block som hjälper dig att designa din WordPress-webbplats. Sidor är fullständiga innehållslayouter, medan block är avsnitt med förbyggda widgets, som sidfot, sidhuvuden och vanliga frågor.
Elementor ger dig full licens att använda någon av mallarna för ditt företag. Det finns ett fält för att söka efter specifika mallar efter sidtyp, mallnamn eller tagg. Dessutom är alla mallar mobilresponsiva. Du kan infoga dem på vilken sida som helst med bara ett klick.
Steg 1: Inuti Elementor-redigeraren navigerar du till botten av sidan där det finns ett avsnitt som säger Lägg till widget här. Klicka på den vita mappen.
Steg 2: Ett bibliotek laddas. Om du vill förhandsgranska en mall klickar du på förstoringsglasikonen eller på bilden. Eller helt enkelt sväva över en.
Steg 3: Klicka på den gröna Infoga knapp.
Steg 4: Om du ännu inte är ansluten till Elementors mallbibliotek kommer det att uppmana dig att göra det. Elementor omdirigerar dig automatiskt till sin webbplats, där du antingen kan registrera dig eller logga in.
Steg 5: När du har registrerat dig eller loggat in bekräftas din anslutning.
Steg 6: Återgå till sidan du redigerade och infoga önskad mall.
Färdig! Din mall är laddad och redo för anpassning.
Elementor ger dig full licens att använda någon av mallarna för ditt företag. Det finns ett fält för att söka efter specifika mallar efter sidtyp, mallnamn eller tagg. Dessutom är alla mallar mobilresponsiva. Du kan infoga dem på vilken sida som helst med bara ett klick.
Steg 1: Inuti Elementor-redigeraren navigerar du till botten av sidan där det finns ett avsnitt som säger Lägg till widget här. Klicka på den vita mappen.
Steg 2: Ett bibliotek laddas. Om du vill förhandsgranska en mall klickar du på förstoringsglasikonen eller på bilden. Eller helt enkelt sväva över en.
Steg 3: Klicka på den gröna Infoga knapp.
Steg 4: Om du ännu inte är ansluten till Elementors mallbibliotek kommer det att uppmana dig att göra det. Elementor omdirigerar dig automatiskt till sin webbplats, där du antingen kan registrera dig eller logga in.
Steg 5: När du har registrerat dig eller loggat in bekräftas din anslutning.
Steg 6: Återgå till sidan du redigerade och infoga önskad mall.
Färdig! Din mall är laddad och redo för anpassning.
Hur man använder avancerade funktioner i Elementor
Elementors proversion erbjuder avancerade funktioner för att ta din WordPress-webbplats till nästa nivå. Du får tillgång till fler widgets, en temabyggare, popup-byggare och anpassade fältfunktioner.
Hur man skapar en popup i Elementor
Popup-formulär hjälper dig att samla in e-postadresser från leads. Elementor gör det enklare att skapa dessa formulär med sin popup-byggare. Följ dessa instruktioner för att skapa din egen popup.
Steg 1: I din WordPress-instrumentpanel, gå till Mallar > popup-fönster > Lägg till nytt.
Steg 2: Namnge din mall och klicka på Skapa mall.
Steg 3: Välj en mall från biblioteket eller skapa din egen design.
Steg 4: Klick Publicera, sedan Spara och stäng.
Steg 5: Öppna en ny sida i Elementor (CTRL + E för PC-användare; Kommando + E för Mac-användare).
Steg 6: Dra in en knappwidget.
Steg 7: Under Layout väljer du Länka > dynamiska > åtgärder > popup.
Steg 8: Gå till Popup > Öppna Popup och välj popup-fönstret du skapade.
Steg 9: Gå till live-sidan.
Steg 10: Klicka sedan på knappen och se popup-fönstret visas.
Hur man anpassar WooCommerce-produktsidan i Elementor
WooCommerce är en populär e-handelsplattform som hjälper dig att bygga en onlinebutik för ditt företag. Tillsammans med Elementor skapar du anpassade produktsidor för att öka din försäljning.
Innan du kan anpassa din produktsida måste du installera och aktivera WooCommerce och Elementor till din WordPress-instrumentpanel. Du vill också lägga till några produkter på din webbplats.
Efter installationen kan du nu designa din produktsida. Följ dessa steg.
Steg 1: I din WordPress-instrumentpanel går du till Elementor > Mina mallar.
Steg 2: Klicka på Knappen Lägg till ny.
Steg 3: Välj Enskild produkt som malltyp och klicka på Skapa mall.
Steg 4: Elementor-biblioteket laddas.
Steg 5: Välj sedan en fördesignad produktsidesmall eller bygg en från grunden.
Steg 6: Lägg till olika produktwidgets i mallen för att anpassa din sida.
Steg 7: När du är redo att förhandsgranska din sida klickar du på ögonikonen längst ned till vänster.
Steg 8: Klicka på Inställningar och välj sedan den produkt du vill visa.
Steg 9: För att publicera din sida, klicka på den gröna Publicera-knappen längst ned till vänster.
Vanliga frågor om Elementor
Har du fortfarande frågor om Elementor? Inga problem. Här är några vanliga frågor om plugin tillsammans med svaren.
Fungerar Elementor med alla teman?
Ja, det fungerar med alla teman som följer WordPress kodningsstandarder.
Saktar Elementor ner din webbplats?
Elementor är en av de snabbaste sidbyggarna. Vissa webbplatser kan dock orsaka långsamma laddningstider, men Elementor har tillhandahållit en guide om hur du åtgärdar problemet med webbplatsens hastighet.
Är Elementor bra eller dåligt för SEO?
Elementor kan vara dåligt för SEO om det saktar ner din webbplats, men genom att följa bästa praxis, som att komprimera bilder och begränsa överdrivet skript, kan du ha en snabb webbplats även med Elementor installerat.
Domen är att Elementor, som alla fantastiska WordPress-sidbyggare, är bra för SEO. Genom att hjälpa dig att skapa en vacker, lyhörd webbplats låter den här sidbyggaren dig hålla användare på din sida. När besökare engagerar sig i ditt innehåll kommer sökmotoralgoritmer att förstå att din webbplats är värdefull, öka din ranking och förbättra din SEO.
Bygg din WordPress-webbplats med Elementor
Elementor är ett WordPress-plugin som är specifikt byggt för att hjälpa dig att designa en anpassad webbplats för ditt företag. Dess användarvänliga gränssnitt gör det till en effektiv plattform för icke-kodare. Om du vill locka och vårda fler leads installerar du Elementor och HubSpot WordPress-plugin för att öka dina konverteringar.
